C3Fire Module Communication UI
Communication UI Panel
|
Value |
Description |
|---|---|
|
IDName |
The name used to identefy the panel in the configuration. |
|
Pos |
Position in the C3Fire UI. X, Y coordinates based from top left corner. |
|
RoleIDName |
The ID name of the user that will have the panel displayed in their UI. |
|
Size |
Size of the element" Measured in pixels.
|
|
Text |
The header of the panel, |
Configuration example:
...
<ComunicationUIs>
...
<ComunicationUI
IDName = "Manager_TestUIPanel"
Pos = "300,100"
RoleIDName = "Manager"
Size = "200,100"
Text = "Test Panel" >
</ComunicationUI>
...
</ComunicationUIs>
...
Comunication UI Elements
|
Value |
Description |
|---|---|
|
IDName |
The name used to identify the element in the configuration. Value example = "ManagerTestUIMissionPanel" |
|
Type |
This value desides the element type. Value example = "Button" |
|
Color |
Value example = "Default" |
|
Enabled |
This value is a boolean deciding if the user can interact with the element. Value example = "True", "False" |
|
Event |
This value should contain the IDName of any events that should occur when the element is interacted with Value example = "ConfirmationLightOn" |
|
Pos |
Position on the Panel UI. Measured in pixels. |
|
Size |
Size of the element" Measured in pixels. |
|
SliderPos |
This value is specific to the Slider Type and decides the current position of the slider |
|
Status |
This value decides what the current status of the element type Value example = "1" |
|
Text |
links to a text string in the language configs. Value example = "ConfirmationButton" |
Configuration example:
...
<ComunicationUIs>
...
<ComunicationUI
... >
...
<Element
IDName = "Manager_TestUIPanel_Button"
Type = "Button"
Color = "Default"
Enabled = "True"
Event = "Manager_TestUIPanel_Button_Event"
Pos = "0,0"
Size = "80,20"
SliderPos = "0"
Status = "True"
Text = "Lorem Ipsum" />
...
</ComunicationUI>
...
</ComunicationUIs>
...
Communication UI Event
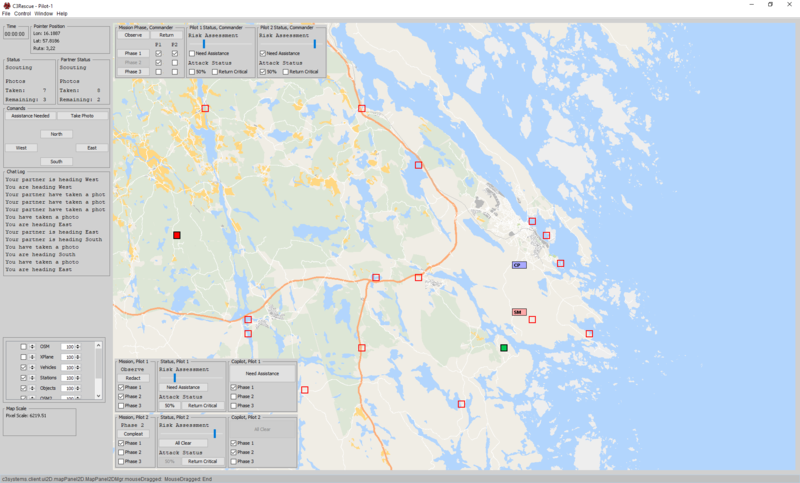
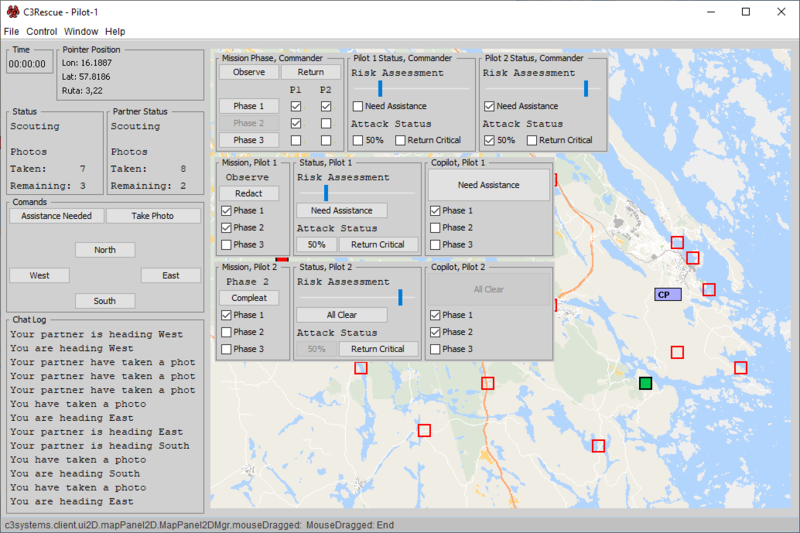
Example UI
In this example i will be showing you how to create a simple UI that attempts to display the basic functions of the system. The UI will have 3 users the Commander, Pilot 1 and Pilot 2.
Commander
Mission Panel
The first panel in the UI will be called "Mission Panel".
The panel will contain 5 buttons, 2 text arias and 6 checkboxes.
The buttons will be used to send information regarding the current mission from the commander to the pilots.
The checkboxes will display if the pilots are done with the mission.
- Panel
The first step is to add a panel <ComunicationUI ..... > </ComunicationUI>, the dots should be replaced by the values below.
IDNameFor the program to function properly and for your own ease of use make sure you give the panel a unique and accurate name.
In this case the name will be structured like this "RoleIDName_UniquePanelName"
Pos is were you add decide panels position, while testing i recommend putting it in a open aria.
RoleIDName is how you decide what user will see the panel on their UI in this case the user will be the "manager".
Size decides the panel size 170,130 will fit all the elements of this panel.
Text is the last data value the panel needs, this will be the title of the panel that the user can read.
Configuration
IDName = "Commander_MissionPanel"
Pos = "275,15"
RoleIDName = "Manager"
Size = "170,130"
Text = "Mission Phase" >
- Elements
Now it is time to add the elements <Element .../>, all the elements should be placed in between <ComunicationUI ..... > and </ComunicationUI>.
Similarly to the panel the dots should be replaced by the elements values, however unlike the panel the events do not need a separate end bracket you instead end the first bracket with /> instead of >
For the elements to function properly you will need to give them four values IDName, Type, Pos and Size
IDName is the name used to identefy the element in the configuration.
In this example the IDName will be structured like this "PanelIDName_UniqueElementName_Type".
Type defines what functionality the element will have.
Pos and Size determine the element's position inside the panel, note that values larger then the panel size will be placed outside the panel.
There are also some other values that are not necessary for every event but will be used in the panels events.
Enabled determine if the element can be interacted with.
Event contains the IDName of the event that will be called when the element is interacted with.
In this example the Event IDName will be structured like this "CallerElementIDName_EventName_Event".
Text contains any text the element displays.
Status a boolean value that determines the state of one of the elements functions in this case if the checkbox is checked or not.
Configuration
Observe Button
IDName = "Commander_MissionPanel_Observe_Button"
Type = "Button"
Event = "Commander_MissionPanel_Observe_Button_Event"
Pos = "0,0"
Size = "80,22"
Text = "Observe"
Return Button
IDName = "Commander_MissionPanel_Return_Button"
Type = "Button"
Event = "Commander_MissionPanel_Return_Button_Event"
Pos = "80,0"
Size = "80,22"
Text = "Return"
Phase 1 Button
IDName = "Commander_MissionPanel_Phase1_Button"
Type = "Button"
Enabled = "False"
Event = "Commander_MissionPanel_Phase1_Button_Event"
Pos = "0,44"
Size = "80,22"
Text = "Phase 1"
Phase 2 Button
IDName = "Commander_MissionPanel_Phase2_Button"
Type = "Button"
Event = "Commander_MissionPanel_Phase2_Button_Event"
Pos = "0,66"
Size = "80,22"
Text = "Phase 2" />
Phase 3 Button
IDName = "Commander_MissionPanel_Phase3_Button"
Type = "Button"
Event = "Commander_MissionPanel_Phase3_Button_Event"
Pos = "0,88"
Size = "80,22"
Text = "Phase 3"
Pilot 1 TextArea
IDName = "Commander_MissionPanel_Pilot1_TextAria"
Type = "TextAria"
Pos = "90,22"
Size = "22,22"
Text = "P1"
Pilot 2 TextArea
IDName = "Commander_MissionPanel_Pilot2_TextAria"
Type = "TextAria"
Pos = "129,22"
Size = "22,22"
Text = "P2"
Pilot 1 Phase 1 Checkbox
IDName = "Commander_MissionPanel_Phase1Pilot1_Checkbox"
Type = "Checkbox"
Pos = "90,44"
Size = "22,22"
Status = "False"
Pilot 2 Phase 1 Checkbox
IDName = "Commander_MissionPanel_Phase1Pilot2_Checkbox"
Type = "Checkbox"
Pos = "129,44"
Size = "22,22"
Status = "False"
Pilot 1 Phase 2 Checkbox
IDName = "Commander_MissionPanel_Phase2Pilot1_Checkbox"
Type = "Checkbox"
Pos = "90,66"
Size = "22,22"
Status = "False"
Pilot 2 Phase 2 Checkbox
IDName = "Commander_MissionPanel_Phase2Pilot2_Checkbox"
Type = "Checkbox"
Pos = "129,66"
Size = "22,22"
Status = "False"
Pilot 1 Phase 3 Checkbox
IDName = "Commander_MissionPanel_Phase3Pilot1_Checkbox"
Type = "Checkbox"
Pos = "90,88"
Size = "22,22"
Status = "False"
Pilot 2 Phase 3 Checkbox
IDName = "Commander_MissionPanel_Phase3Pilot2_Checkbox"
Type = "Checkbox"
Pos = "129,88"
Size = "22,22"
Status = "False"
Pilot 1 Status Panel
Configuration
Panel
IDName = "Commander_Pilot1StatusPanel"
Pos = "445,15"
RoleIDName = "Manager"
Size = "170,130"
Text = "Pilot 1 Status"
Element
Risk Assessment TextArea
IDName = "Commander_Pilot1StatusPanel_RiskAssessment_TextAria"
Type = "TextAria"
Pos = "0,0"
Size = "160,22"
Text = "Risk Assessment"
Risk Assessment Slider
IDName = "Commander_Pilot1StatusPanel_RiskAssessment_Slider"
Type = "Slider"
Pos = "0,22"
Size = "160,22"
SliderPos = "0"
Need Assistance Checkbox
IDName = "Commander_Pilot1StatusPanel_NeedAssistance_Checkbox"
Type = "Checkbox"
Pos = "0,44"
Size = "120,22"
Status = "False"
Text = "Need Assistance"
Attack Status TextAria
IDName = "Commander_Pilot1StatusPanel_AttackStatus_TextAria"
Type = "TextAria"
Pos = "0,66"
Size = "120,22"
Text = "Attack Status"
50% Checkbox
IDName = "Commander_Pilot1StatusPanel_50%_Checkbox"
Type = "Checkbox"
Pos = "0,88"
Size = "55,22"
Status = "False"
Text = "50%"
Return Critical Checkbox
IDName = "Commander_Pilot1StatusPanel_ReturnCritical_Checkbox"
Type = "Checkbox"
Pos = "55,88"
Size = "105,22"
Status = "False"
Text = "Return Critical"
Pilot 2 Status Panel
The Pilot 2 Status Panel is a copy of Pilot 1 Status Panel the only difference is the panel position and all the names will have pilot 1 and 2 swapped out for each other.
Configuration
Pos = "615,15"
Pilot 1
Mission Panel
Configuration
Panel
IDName = "Pilot1_MissionPanel"
Pos = "275,150"
RoleIDName = "Manager"
Size = "100,130"
Text = "Mission, Pilot 1"
Elements
Phase TextArea
IDName = "Pilot1_MissionPanel_Phase_TextAria"
Type = "TextAria"
Pos = "0,0"
Size = "80,22"
Text = "Phase 1"
Compleat Button
IDName = "Pilot1_MissionPanel_Uppdate_Button"
Type = "Button"
Event = "Pilot1_MissionPanel_Uppdate_Button_Phase1_Event"
Pos = "0,22"
Size = "80,22"
Text = "Compleat"
Phase 1 Checkbox
IDName = "Pilot1_MissionPanel_Phase1_Checkbox"
Type = "Checkbox"
Pos = "0,44"
Size = "65,22"
Status = "False"
Text = "Phase 1"
Phase 2 Checkbox
IDName = "Pilot1_MissionPanel_Phase2_Checkbox"
Type = "Checkbox"
Pos = "0,66"
Size = "65,22"
Status = "False"
Text = "Phase 2"
Phase 3 Checkbox
IDName = "Pilot1_MissionPanel_Phase3_Checkbox"
Type = "Checkbox"
Pos = "0,88"
Size = "65,22"
Status = "False"
Text = "Phase 3"
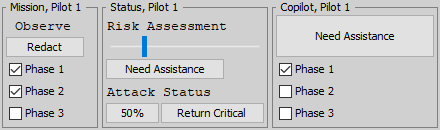
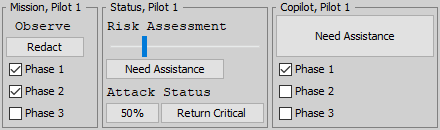
Status Panel
Configuration
Configuration
IDName = "Pilot1_StatusPanel"
Pos = "375,150"
RoleIDName = "Manager"
Size = "170,130"
Text = "Status, Pilot 1"
Elements
Risk Assessment TextArea
IDName = "Pilot1_StatusPanel_RiskAssessment_TextAria"
Type = "TextAria"
Pos = "0,0"
Size = "160,22"
Text = "Risk Assessment"
Risk Assessment Slider
IDName = "Pilot1_StatusPanel_RiskAssessment_Slider"
Type = "Slider"
Event = "Pilot1_StatusPanel_RiskAssessment_Slider_Event"
Pos = "0,22"
Size = "160,22"
SliderPos = "0"
Need Assistance Button
IDName = "Pilot1_StatusPanel_NeedAssistance_Button"
Type = "Button"
Event = "Pilot1_StatusPanel_NeedAssistance_Button_NeedAssistance_Event"
Pos = "0,44"
Size = "120,22"
Text = "Need Assistance"
Attack Status TextArea
IDName = "Pilot1_StatusPanel_AttackStatus_TextAria"
Type = "TextAria"
Pos = "0,66"
Size = "120,22"
Text = "Attack Status"
50% Button
IDName = "Pilot1_StatusPanel_50%_Button"
Type = "Button"
Event = "Pilot1_StatusPanel_50%_Button_Event"
Pos = "0,88"
Size = "55,22"
Status = "False"
Text = "50%"
Return Critical Button
IDName = "Pilot1_StatusPanel_ReturnCritical_Button"
Type = "Button"
Event = "Pilot1_StatusPanel_ReturnCritical_Button_Event"
Pos = "55,88"
Size = "105,22"
Status = "False"
Text = "Return Critical"
Copilot Panel
Configuration
Panel
IDName = "Pilot1_CopilotPanel"
Pos = "545,150"
RoleIDName = "Manager"
Size = "170,130"
Text = "Copilot, Pilot 1"
Elements
All Clear Button
IDName = "Pilot1_CopilotPanel_NeedAssistance_Button"
Type = "Button"
Enabled= "False"
Pos = "0,0"
Size = "160,44"
Text = "All Clear"
Phase 1 Checkbox
IDName = "Pilot1_CopilotPanel_Phase1_Checkbox"
Type = "Checkbox"
Pos = "0,44"
Size = "100,22"
Status = "False"
Text = "Phase 1"
Phase 2 Checkbox
IDName = "Pilot1_CopilotPanel_Phase2_Checkbox"
Type = "Checkbox"
Pos = "0,66"
Size = "100,22"
Status = "False"
Text = "Phase 2"
Phase 3 Checkbox
IDName = "Pilot1_CopilotPanel_Phase3_Checkbox"
Type = "Checkbox"
Pos = "0,88"
Size = "100,22"
Status = "False"
Text = "Phase 3"
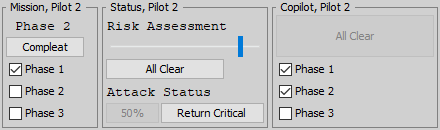
Pilot 2
The all three Pilot 2 Panels are a copy of Pilot 1s Panels the only difference is the panel position and all the names will have pilot 1 and 2 swapped out for each other.
Configuration
Pos = "275,285"
Pos = "375,285"
Pos = "545,285"
Events
Commander Mission Panel Events
the Commander Mission Panel have five buttons eatch one will have one event.
Configuration
<ComunicationUIEvent
IDName = "Commander_MissionPanel_Observe_Button_Event"
Status = "true" >
<Event
IDName = "Commander_MissionPanel_Observe_Button"
Enabled = "False" />
<Event
IDName = "Commander_MissionPanel_Return_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase1_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase2_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase3_Button"
Enabled = "True" />
<Event
IDName = "Pilot1_MissionPanel_Phase_TextAria"
Text = "Observe" />
<Event
IDName = "Pilot1_MissionPanel_Uppdate_Button"
Enabled = "False"
Text = " " />
<Event
IDName = "Pilot2_MissionPanel_Phase_TextAria"
Text = "Observe" />
<Event
IDName = "Pilot2_MissionPanel_Uppdate_Button"
Enabled = "False"
Text = " " />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Commander_MissionPanel_Return_Button_Event"
Status = "true" >
<Event
IDName = "Commander_MissionPanel_Observe_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Return_Button"
Enabled = "False" />
<Event
IDName = "Commander_MissionPanel_Phase1_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase2_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase3_Button"
Enabled = "True" />
<Event
IDName = "Pilot1_MissionPanel_Phase_TextAria"
Text = "Return" />
<Event
IDName = "Pilot1_MissionPanel_Uppdate_Button"
Enabled = "False"
Text = " " />
<Event
IDName = "Pilot2_MissionPanel_Phase_TextAria"
Text = "Return" />
<Event
IDName = "Pilot2_MissionPanel_Uppdate_Button"
Enabled = "False"
Text = " " />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Commander_MissionPanel_Phase1_Button_Event"
Status = "true" >
<Event
IDName = "Commander_MissionPanel_Observe_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Return_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase1_Button"
Enabled = "False" />
<Event
IDName = "Commander_MissionPanel_Phase2_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase3_Button"
Enabled = "True" />
<Event
IDName = "Pilot1_MissionPanel_Phase_TextAria"
Text = "Phase 1" />
<Event
IDName = "Pilot1_MissionPanel_Uppdate_Button"
Enabled = "True"
Event = "Pilot1_MissionPanel_Uppdate_Button_Phase1_Event"
Text = "Compleat" />
<Event
IDName = "Pilot2_MissionPanel_Phase_TextAria"
Text = "Phase 1" />
<Event
IDName = "Pilot2_MissionPanel_Uppdate_Button"
Enabled = "True"
Event = "Pilot2_MissionPanel_Uppdate_Button_Phase1_Event"
Text = "Compleat" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Commander_MissionPanel_Phase2_Button_Event"
Status = "true" >
<Event
IDName = "Commander_MissionPanel_Observe_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Return_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase1_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase2_Button"
Enabled = "False" />
<Event
IDName = "Commander_MissionPanel_Phase3_Button"
Enabled = "True" />
<Event
IDName = "Pilot1_MissionPanel_Phase_TextAria"
Text = "Phase 2" />
<Event
IDName = "Pilot1_MissionPanel_Uppdate_Button"
Enabled = "True"
Event = "Pilot1_MissionPanel_Uppdate_Button_Phase2_Event"
Text = "Complete" />
<Event
IDName = "Pilot2_MissionPanel_Phase_TextAria"
Text = "Phase 2" />
<Event
IDName = "Pilot2_MissionPanel_Uppdate_Button"
Enabled = "True"
Event = "Pilot2_MissionPanel_Uppdate_Button_Phase2_Event"
Text = "Compleat" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Commander_MissionPanel_Phase3_Button_Event"
Status = "true" >
<Event
IDName = "Commander_MissionPanel_Observe_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Return_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase1_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase2_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase3_Button"
Enabled = "False" />
<Event
IDName = "Pilot1_MissionPanel_Phase_TextAria"
Text = "Phase 3" />
<Event
IDName = "Pilot1_MissionPanel_Uppdate_Button"
Enabled = "True"
Event = "Pilot1_MissionPanel_Uppdate_Button_Phase3_Event"
Text = "Complete" />
<Event
IDName = "Pilot2_MissionPanel_Phase_TextAria"
Text = "Phase 3" />
<Event
IDName = "Pilot2_MissionPanel_Uppdate_Button"
Enabled = "True"
Event = "Pilot2_MissionPanel_Uppdate_Button_Phase3_Event"
Text = "Complete" />
</ComunicationUIEvent>
Pilot 1 Mission Panel Events
Configuration
<ComunicationUIEvent
IDName = "Pilot1_MissionPanel_Uppdate_Button_Phase1_Event"
Status = "true" >
<Event
IDName = "Pilot1_MissionPanel_Uppdate_Button"
Enabled = "False" />
<Event
IDName = "Pilot1_MissionPanel_Phase1_Checkbox"
Status = "True" />
<Event
IDName = "Pilot2_CopilotPanel_Phase1_Checkbox"
Status = "True" />
<Event
IDName = "Commander_MissionPanel_Phase1Pilot1_Checkbox"
Status = "True" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot1_MissionPanel_Uppdate_Button_Phase2_Event"
Status = "true" >
<Event
IDName = "Pilot1_MissionPanel_Uppdate_Button"
Enabled = "False" />
<Event
IDName = "Pilot1_MissionPanel_Phase2_Checkbox"
Status = "True" />
<Event
IDName = "Pilot2_CopilotPanel_Phase2_Checkbox"
Status = "True" />
<Event
IDName = "Commander_MissionPanel_Phase2Pilot1_Checkbox"
Status = "True" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot1_MissionPanel_Uppdate_Button_Phase3_Event"
Status = "true" >
<Event
IDName = "Pilot1_MissionPanel_Uppdate_Button"
Enabled = "False" />
<Event
IDName = "Pilot1_MissionPanel_Phase3_Checkbox"
Status = "True" />
<Event
IDName = "Pilot2_CopilotPanel_Phase3_Checkbox"
Status = "True" />
<Event
IDName = "Commander_MissionPanel_Phase3Pilot1_Checkbox"
Status = "True" />
</ComunicationUIEvent>
Pilot 2 Mission Panel Events
Configuration
<ComunicationUIEvent
IDName = "Pilot2_MissionPanel_Uppdate_Button_Phase1_Event"
Status = "true" >
<Event
IDName = "Pilot2_MissionPanel_Uppdate_Button"
Enabled = "False" />
<Event
IDName = "Pilot2_MissionPanel_Phase1_Checkbox"
Status = "True" />
<Event
IDName = "Pilot1_CopilotPanel_Phase1_Checkbox"
Status = "True" />
<Event
IDName = "Commander_MissionPanel_Phase1Pilot2_Checkbox"
Status = "True" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot2_MissionPanel_Uppdate_Button_Phase2_Event"
Status = "true" >
<Event
IDName = "Pilot2_MissionPanel_Uppdate_Button"
Enabled = "False" />
<Event
IDName = "Pilot2_MissionPanel_Phase2_Checkbox"
Status = "True" />
<Event
IDName = "Pilot1_CopilotPanel_Phase2_Checkbox"
Status = "True" />
<Event
IDName = "Commander_MissionPanel_Phase2Pilot2_Checkbox"
Status = "True" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot2_MissionPanel_Uppdate_Button_Phase3_Event"
Status = "true" >
<Event
IDName = "Pilot2_MissionPanel_Uppdate_Button"
Enabled = "False" />
<Event
IDName = "Pilot2_MissionPanel_Phase3_Checkbox"
Status = "True" />
<Event
IDName = "Pilot1_CopilotPanel_Phase3_Checkbox"
Status = "True" />
<Event
IDName = "Commander_MissionPanel_Phase3Pilot2_Checkbox"
Status = "True" />
</ComunicationUIEvent>
Pilot 1 Status Panel Events
Configuration
<ComunicationUIEvent
IDName = "Pilot1_StatusPanel_RiskAssessment_Slider_Event"
Status = "true" >
<Event
IDName = "Commander_Pilot1StatusPanel_RiskAssessment_Slider"
Type = "SliderValueTransfer" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot1_StatusPanel_NeedAssistance_Button_AllClear_Event"
Status = "true" >
<Event
IDName = "Pilot1_StatusPanel_NeedAssistance_Button"
Event = "Pilot1_StatusPanel_NeedAssistance_Button_NeedAssistance_Event"
Text = "Need Assistance" />
<Event
IDName = "Pilot2_CopilotPanel_NeedAssistance_Button"
Enabled = "False"
Text = "All Clear" />
<Event
IDName = "Commander_Pilot1StatusPanel_NeedAssistance_Checkbox"
Status = "False" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot1_StatusPanel_NeedAssistance_Button_NeedAssistance_Event"
Status = "true" >
<Event
IDName = "Pilot1_StatusPanel_NeedAssistance_Button"
Event = "Pilot1_StatusPanel_NeedAssistance_Button_AllClear_Event"
Text = "All Clear" />
<Event
IDName = "Pilot2_CopilotPanel_NeedAssistance_Button"
Enabled = "True"
Text = "Need Assistance" />
<Event
IDName = "Commander_Pilot1StatusPanel_NeedAssistance_Checkbox"
Status = "True" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot1_StatusPanel_ReturnCritical_Button_Event"
Status = "true" >
<Event
IDName = "Pilot1_StatusPanel_ReturnCritical_Button"
Enabled = "False" />
<Event
IDName = "Commander_Pilot1StatusPanel_ReturnCritical_Checkbox"
Status = "True" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot1_StatusPanel_50%_Button_Event"
Status = "true" >
<Event
IDName = "Pilot1_StatusPanel_50%_Button"
Enabled = "False" />
<Event
IDName = "Commander_Pilot1StatusPanel_50%_Checkbox"
Status = "True" />
</ComunicationUIEvent>
Pilot 2 Status Panel Events
Configuration
<ComunicationUIEvent
IDName = "Pilot2_StatusPanel_RiskAssessment_Slider_Event"
Status = "true" >
<Event
IDName = "Commander_Pilot2StatusPanel_RiskAssessment_Slider"
Type = "SliderValueTransfer" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot2_StatusPanel_NeedAssistance_Button_AllClear_Event"
Status = "true" >
<Event
IDName = "Pilot2_StatusPanel_NeedAssistance_Button"
Event = "Pilot2_StatusPanel_NeedAssistance_Button_NeedAssistance_Event"
Text = "Need Assistance" />
<Event
IDName = "Pilot1_CopilotPanel_NeedAssistance_Button"
Enabled = "False"
Text = "All Clear" />
<Event
IDName = "Commander_Pilot2StatusPanel_NeedAssistance_Checkbox"
Status = "False" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot2_StatusPanel_NeedAssistance_Button_NeedAssistance_Event"
Status = "true" >
<Event
IDName = "Pilot2_StatusPanel_NeedAssistance_Button"
Event = "Pilot2_StatusPanel_NeedAssistance_Button_AllClear_Event"
Text = "All Clear" />
<Event
IDName = "Pilot1_CopilotPanel_NeedAssistance_Button"
Enabled = "True"
Text = "Need Assistance" />
<Event
IDName = "Commander_Pilot2StatusPanel_NeedAssistance_Checkbox"
Status = "True" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot2_StatusPanel_ReturnCritical_Button_Event"
Status = "true" >
<Event
IDName = "Pilot2_StatusPanel_ReturnCritical_Button"
Enabled = "False" />
<Event
IDName = "Commander_Pilot2StatusPanel_ReturnCritical_Checkbox"
Status = "True" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot2_StatusPanel_50%_Button_Event"
Status = "true" >
<Event
IDName = "Pilot2_StatusPanel_50%_Button"
Enabled = "False" />
<Event
IDName = "Commander_Pilot2StatusPanel_50%_Checkbox"
Status = "True" />
</ComunicationUIEvent>
Example Code
Commander Mission Panel
Configuration
<ComunicationUI
IDName = "Commander_MissionPanel"
Pos = "275,15"
RoleIDName = "Manager"
Size = "170,130"
Status = "False"
Text = "Mission Phase, Commander" >
<Element
IDName = "Commander_MissionPanel_Observe_Button"
Type = "Button"
Event = "Commander_MissionPanel_Observe_Button_Event"
Pos = "0,0"
Size = "80,22"
Text = "Observe" />
<Element
IDName = "Commander_MissionPanel_Return_Button"
Type = "Button"
Event = "Commander_MissionPanel_Return_Button_Event"
Pos = "80,0"
Size = "80,22"
Text = "Return" />
<Element
IDName = "Commander_MissionPanel_Phase1_Button"
Type = "Button"
Enabled = "False"
Event = "Commander_MissionPanel_Phase1_Button_Event"
Pos = "0,44"
Size = "80,22"
Text = "Phase 1" />
<Element
IDName = "Commander_MissionPanel_Phase2_Button"
Type = "Button"
Event = "Commander_MissionPanel_Phase2_Button_Event"
Pos = "0,66"
Size = "80,22"
Text = "Phase 2" />
<Element
IDName = "Commander_MissionPanel_Phase3_Button"
Type = "Button"
Event = "Commander_MissionPanel_Phase3_Button_Event"
Pos = "0,88"
Size = "80,22"
Text = "Phase 3" />
<Element
IDName = "Commander_MissionPanel_Pilot1_TextAria"
Type = "TextAria"
Pos = "90,22"
Size = "22,22"
Text = "P1" />
<Element
IDName = "Commander_MissionPanel_Pilot2_TextAria"
Type = "TextAria"
Pos = "129,22"
Size = "22,22"
Text = "P2" />
<Element
IDName = "Commander_MissionPanel_Phase1Pilot1_Checkbox"
Type = "Checkbox"
Pos = "90,44"
Size = "22,22"
Status = "False"/>
<Element
IDName = "Commander_MissionPanel_Phase1Pilot2_Checkbox"
Type = "Checkbox"
Pos = "129,44"
Size = "22,22"
Status = "False"/>
<Element
IDName = "Commander_MissionPanel_Phase2Pilot1_Checkbox"
Type = "Checkbox"
Pos = "90,66"
Size = "22,22"
Status = "False"/>
<Element
IDName = "Commander_MissionPanel_Phase2Pilot2_Checkbox"
Type = "Checkbox"
Pos = "129,66"
Size = "22,22"
Status = "False"/>
<Element
IDName = "Commander_MissionPanel_Phase3Pilot1_Checkbox"
Type = "Checkbox"
Pos = "90,88"
Size = "22,22"
Status = "False"/>
<Element
IDName = "Commander_MissionPanel_Phase3Pilot2_Checkbox"
Type = "Checkbox"
Pos = "129,88"
Size = "22,22"
Status = "False"/>
</ComunicationUI>
Commander Pilot 1 Status Panel
Configuration
<ComunicationUI
IDName = "Commander_Pilot1StatusPanel"
Pos = "445,15"
RoleIDName = "Manager"
Size = "170,130"
Text = "Pilot 1 Status" >
<Element
IDName = "Commander_Pilot1StatusPanel_RiskAssessment_TextAria"
Type = "TextAria"
Pos = "0,0"
Size = "160,22"
Text = "Risk Assessment" />
<Element
IDName = "Commander_Pilot1StatusPanel_RiskAssessment_Slider"
Type = "Slider"
Pos = "0,22"
Size = "160,22"
SliderPos = "0"/>
<Element
IDName = "Commander_Pilot1StatusPanel_NeedAssistance_Checkbox"
Type = "Checkbox"
Pos = "0,44"
Size = "120,22"
Status = "False"
Text = "Need Assistance" />
<Element
IDName = "Commander_Pilot1StatusPanel_AttackStatus_TextAria"
Type = "TextAria"
Pos = "0,66"
Size = "120,22"
Text = "Attack Status" />
<Element
IDName = "Commander_Pilot1StatusPanel_50%_Checkbox"
Type = "Checkbox"
Pos = "0,88"
Size = "55,22"
Status = "False"
Text = "50%" />
<Element
IDName = "Commander_Pilot1StatusPanel_ReturnCritical_Checkbox"
Type = "Checkbox"
Pos = "55,88"
Size = "105,22"
Status = "False"
Text = "Return Critical" />
</ComunicationUI>
Commander Pilot 2 Status Panel
Configuration
<ComunicationUI
IDName = "Commander_Pilot2StatusPanel"
Pos = "615,15"
RoleIDName = "Manager"
Size = "170,130"
Text = "Pilot 2 Status" >
<Element
IDName = "Commander_Pilot2StatusPanel_RiskAssessment_TextAria"
Type = "TextAria"
Pos = "0,0"
Size = "160,22"
Text = "Risk Assessment" />
<Element
IDName = "Commander_Pilot2StatusPanel_RiskAssessment_Slider"
Type = "Slider"
Pos = "0,22"
Size = "160,22"
SliderPos = "0" />
<Element
IDName = "Commander_Pilot2StatusPanel_NeedAssistance_Checkbox"
Type = "Checkbox"
Pos = "0,44"
Size = "120,22"
Status = "False"
Text = "Need Assistance" />
<Element
IDName = "Commander_Pilot2StatusPanel_AttackStatus_TextAria"
Type = "TextAria"
Pos = "0,66"
Size = "120,22"
Text = "Attack Status" />
<Element
IDName = "Commander_Pilot2StatusPanel_50%_Checkbox"
Type = "Checkbox"
Pos = "0,88"
Size = "55,22"
Status = "False"
Text = "50%" />
<Element
IDName = "Commander_Pilot2StatusPanel_ReturnCritical_Checkbox"
Type = "Checkbox"
Pos = "55,88"
Size = "105,22"
Status = "False"
Text = "Return Critical" />
</ComunicationUI>
Pilot 1 Mission Panel
Configuration
<ComunicationUI
IDName = "Pilot1_MissionPanel"
Pos = "275,150"
RoleIDName = "Manager"
Size = "100,130"
Text = "Mission, Pilot 1" >
<Element
IDName = "Pilot1_MissionPanel_Phase_TextAria"
Type = "TextArea"
Pos = "0,0"
Size = "80,22"
Text = "Phase 1" />
<Element
IDName = "Pilot1_MissionPanel_Uppdate_Button"
Type = "Button"
Event = "Pilot1_MissionPanel_Uppdate_Button_Phase1_Event"
Pos = "0,22"
Size = "80,22"
Text = "Complete" />
<Element
IDName = "Pilot1_MissionPanel_Phase1_Checkbox"
Type = "Checkbox"
Pos = "0,44"
Size = "65,22"
Status = "False"
Text = "Phase 1" />
<Element
IDName = "Pilot1_MissionPanel_Phase2_Checkbox"
Type = "Checkbox"
Pos = "0,66"
Size = "65,22"
Status = "False"
Text = "Phase 2" />
<Element
IDName = "Pilot1_MissionPanel_Phase3_Checkbox"
Type = "Checkbox"
Pos = "0,88"
Size = "65,22"
Status = "False"
Text = "Phase 3" />
</ComunicationUI>
Pilot 1 Status Panel
Configuration
<ComunicationUI
IDName = "Pilot1_StatusPanel"
Pos = "375,150"
RoleIDName = "Manager"
Size = "170,130"
Text = "Status, Pilot 1" >
<Element
IDName = "Pilot1_StatusPanel_RiskAssessment_TextAria"
Type = "TextAria"
Pos = "0,0"
Size = "160,22"
Text = "Risk Assessment" />
<Element
IDName = "Pilot1_StatusPanel_RiskAssessment_Slider"
Type = "Slider"
Event = "Pilot1_StatusPanel_RiskAssessment_Slider_Event"
Pos = "0,22"
Size = "160,22"
SliderPos = "0"/>
<Element
IDName = "Pilot1_StatusPanel_NeedAssistance_Button"
Type = "Button"
Event = "Pilot1_StatusPanel_NeedAssistance_Button_NeedAssistance_Event"
Pos = "0,44"
Size = "120,22"
Text = "Need Assistance" />
<Element
IDName = "Pilot1_StatusPanel_AttackStatus_TextAria"
Type = "TextAria"
Pos = "0,66"
Size = "120,22"
Text = "Attack Status" />
<Element
IDName = "Pilot1_StatusPanel_50%_Button"
Type = "Button"
Event = "Pilot1_StatusPanel_50%_Button_Event"
Pos = "0,88"
Size = "55,22"
Status = "False"
Text = "50%" />
<Element
IDName = "Pilot1_StatusPanel_ReturnCritical_Button"
Type = "Button"
Event = "Pilot1_StatusPanel_ReturnCritical_Button_Event"
Pos = "55,88"
Size = "105,22"
Status = "False"
Text = "Return Critical" />
</ComunicationUI>
Pilot 1 Copilot Panel
Configuration
<ComunicationUI
IDName = "Pilot1_CopilotPanel"
Pos = "545,150"
RoleIDName = "Manager"
Size = "170,130"
Text = "Copilot, Pilot 1" >
<Element
IDName = "Pilot1_CopilotPanel_NeedAssistance_Button"
Type = "Button"
Enabled = "False"
Pos = "0,0"
Size = "160,44"
Text = "All Clear" />
<Element
IDName = "Pilot1_CopilotPanel_Phase1_Checkbox"
Type = "Checkbox"
Pos = "0,44"
Size = "100,22"
Status = "False"
Text = "Phase 1" />
<Element
IDName = "Pilot1_CopilotPanel_Phase2_Checkbox"
Type = "Checkbox"
Pos = "0,66"
Size = "100,22"
Status = "False"
Text = "Phase 2" />
<Element
IDName = "Pilot1_CopilotPanel_Phase3_Checkbox"
Type = "Checkbox"
Pos = "0,88"
Size = "100,22"
Status = "False"
Text = "Phase 3" />
</ComunicationUI>
Pilot 2 Mission Panel
Configuration
<ComunicationUI
IDName = "Pilot2_MissionPanel"
Pos = "275,285"
RoleIDName = "Manager"
Size = "100,130"
Text = "Mission, Pilot 2" >
<Element
IDName = "Pilot2_MissionPanel_Phase_TextAria"
Type = "TextAria"
Pos = "0,0"
Size = "80,22"
Text = " Phase 1" />
<Element
IDName = "Pilot2_MissionPanel_Uppdate_Button"
Type = "Button"
Event = "Pilot2_MissionPanel_Uppdate_Button_Phase1_Event"
Pos = "0,22"
Size = "80,22"
Text = "Complete" />
<Element
IDName = "Pilot2_MissionPanel_Phase1_Checkbox"
Type = "Checkbox"
Pos = "0,44"
Size = "65,22"
Status = "False"
Text = "Phase 1" />
<Element
IDName = "Pilot2_MissionPanel_Phase2_Checkbox"
Type = "Checkbox"
Pos = "0,66"
Size = "65,22"
Status = "False"
Text = "Phase 2" />
<Element
IDName = "Pilot2_MissionPanel_Phase3_Checkbox"
Type = "Checkbox"
Pos = "0,88"
Size = "65,22"
Status = "False"
Text = "Phase 3" />
</ComunicationUI>
Pilot 2 Status Panel
Configuration
<ComunicationUI
IDName = "Pilot2_StatusPanel"
Pos = "375,285"
RoleIDName = "Manager"
Size = "170,130"
Text = "Status, Pilot 2" >
<Element
IDName = "Pilot2_StatusPanel_RiskAssessment_TextAria"
Type = "TextArea"
Pos = "0,0"
Size = "160,22"
Text = "Risk Assessment" />
<Element
IDName = "Pilot2_StatusPanel_RiskAssessment_Slider"
Type = "Slider"
Event = "Pilot2_StatusPanel_RiskAssessment_Slider_Event"
Pos = "0,22"
Size = "160,22"
SliderPos = "0"/>
<Element
IDName = "Pilot2_StatusPanel_NeedAssistance_Button"
Type = "Button"
Event = "Pilot2_StatusPanel_NeedAssistance_Button_NeedAssistance_Event"
Pos = "0,44"
Size = "120,22"
Text = "Need Assistance" />
<Element
IDName = "Pilot2_StatusPanel_AttackStatus_TextAria"
Type = "TextArea"
Pos = "0,66"
Size = "120,22"
Text = "Attack Status" />
<Element
IDName = "Pilot2_StatusPanel_50%_Button"
Type = "Button"
Event = "Pilot2_StatusPanel_50%_Button_Event"
Pos = "0,88"
Size = "55,22"
Text = "50%" />
<Element
IDName = "Pilot2_StatusPanel_ReturnCritical_Button"
Type = "Button"
Event = "Pilot2_StatusPanel_ReturnCritical_Button_Event"
Pos = "55,88"
Size = "105,22"
Text = "Return Critical" />
</ComunicationUI>
Pilot 2 Copilot Panel
Configuration
<ComunicationUI
IDName = "Pilot2_CopilotPanel"
Pos = "545,285"
RoleIDName = "Manager"
Size = "170,130"
Text = "Copilot, Pilot 2" >
<Element
IDName = "Pilot2_CopilotPanel_NeedAssistance_Button"
Type = "Button"
Enabled = "False"
Pos = "0,0"
Size = "160,44"
Text = "All Clear" />
<Element
IDName = "Pilot2_CopilotPanel_Phase1_Checkbox"
Type = "Checkbox"
Pos = "0,44"
Size = "100,22"
Status = "False"
Text = "Phase 1" />
<Element
IDName = "Pilot2_CopilotPanel_Phase2_Checkbox"
Type = "Checkbox"
Pos = "0,66"
Size = "100,22"
Status = "False"
Text = "Phase 2" />
<Element
IDName = "Pilot2_CopilotPanel_Phase3_Checkbox"
Type = "Checkbox"
Pos = "0,88"
Size = "100,22"
Status = "False"
Text = "Phase 3" />
</ComunicationUI>
Event Example Code
Commander Mission Panel Events
Configuration
<ComunicationUIEvent
IDName = "Commander_MissionPanel_Observe_Button_Event"
Status = "true" >
<Event
IDName = "Commander_MissionPanel_Observe_Button"
Enabled = "False" />
<Event
IDName = "Commander_MissionPanel_Return_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase1_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase2_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase3_Button"
Enabled = "True" />
<Event
IDName = "Pilot1_MissionPanel_Phase_TextAria"
Text = "Observe" />
<Event
IDName = "Pilot1_MissionPanel_Uppdate_Button"
Enabled = "False"
Text = " " />
<Event
IDName = "Pilot2_MissionPanel_Phase_TextAria"
Text = "Observe" />
<Event
IDName = "Pilot2_MissionPanel_Uppdate_Button"
Enabled = "False"
Text = " " />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Commander_MissionPanel_Return_Button_Event"
Status = "true" >
<Event
IDName = "Commander_MissionPanel_Observe_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Return_Button"
Enabled = "False" />
<Event
IDName = "Commander_MissionPanel_Phase1_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase2_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase3_Button"
Enabled = "True" />
<Event
IDName = "Pilot1_MissionPanel_Phase_TextAria"
Text = "Return" />
<Event
IDName = "Pilot1_MissionPanel_Uppdate_Button"
Enabled = "False"
Text = " " />
<Event
IDName = "Pilot2_MissionPanel_Phase_TextAria"
Text = "Return" />
<Event
IDName = "Pilot2_MissionPanel_Uppdate_Button"
Enabled = "False"
Text = " " />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Commander_MissionPanel_Phase1_Button_Event"
Status = "true" >
<Event
IDName = "Commander_MissionPanel_Observe_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Return_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase1_Button"
Enabled = "False" />
<Event
IDName = "Commander_MissionPanel_Phase2_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase3_Button"
Enabled = "True" />
<Event
IDName = "Pilot1_MissionPanel_Phase_TextAria"
Text = "Phase 1" />
<Event
IDName = "Pilot1_MissionPanel_Uppdate_Button"
Enabled = "True"
Event = "Pilot1_MissionPanel_Uppdate_Button_Phase1_Event"
Text = "Complete" />
<Event
IDName = "Pilot2_MissionPanel_Phase_TextAria"
Text = "Phase 1" />
<Event
IDName = "Pilot2_MissionPanel_Uppdate_Button"
Enabled = "True"
Event = "Pilot2_MissionPanel_Uppdate_Button_Phase1_Event"
Text = "Complete" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Commander_MissionPanel_Phase2_Button_Event"
Status = "true" >
<Event
IDName = "Commander_MissionPanel_Observe_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Return_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase1_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase2_Button"
Enabled = "False" />
<Event
IDName = "Commander_MissionPanel_Phase3_Button"
Enabled = "True" />
<Event
IDName = "Pilot1_MissionPanel_Phase_TextAria"
Text = "Phase 2" />
<Event
IDName = "Pilot1_MissionPanel_Uppdate_Button"
Enabled = "True"
Event = "Pilot1_MissionPanel_Uppdate_Button_Phase2_Event"
Text = "Complete" />
<Event
IDName = "Pilot2_MissionPanel_Phase_TextAria"
Text = "Phase 2" />
<Event
IDName = "Pilot2_MissionPanel_Uppdate_Button"
Enabled = "True"
Event = "Pilot2_MissionPanel_Uppdate_Button_Phase2_Event"
Text = "Complete" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Commander_MissionPanel_Phase3_Button_Event"
Status = "true" >
<Event
IDName = "Commander_MissionPanel_Observe_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Return_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase1_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase2_Button"
Enabled = "True" />
<Event
IDName = "Commander_MissionPanel_Phase3_Button"
Enabled = "False" />
<Event
IDName = "Pilot1_MissionPanel_Phase_TextAria"
Text = "Phase 3" />
<Event
IDName = "Pilot1_MissionPanel_Uppdate_Button"
Enabled = "True"
Event = "Pilot1_MissionPanel_Uppdate_Button_Phase3_Event"
Text = "Complete" />
<Event
IDName = "Pilot2_MissionPanel_Phase_TextAria"
Text = "Phase 3" />
<Event
IDName = "Pilot2_MissionPanel_Uppdate_Button"
Enabled = "True"
Event = "Pilot2_MissionPanel_Uppdate_Button_Phase3_Event"
Text = "Complete" />
</ComunicationUIEvent>
Pilot 1 Mission Panel Events
Configuration
<ComunicationUIEvent
IDName = "Pilot1_MissionPanel_Uppdate_Button_Phase1_Event"
Status = "true" >
<Event
IDName = "Pilot1_MissionPanel_Uppdate_Button"
Enabled = "False" />
<Event
IDName = "Pilot1_MissionPanel_Phase1_Checkbox"
Status = "True" />
<Event
IDName = "Pilot2_CopilotPanel_Phase1_Checkbox"
Status = "True" />
<Event
IDName = "Commander_MissionPanel_Phase1Pilot1_Checkbox"
Status = "True" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot1_MissionPanel_Uppdate_Button_Phase2_Event"
Status = "true" >
<Event
IDName = "Pilot1_MissionPanel_Uppdate_Button"
Enabled = "False" />
<Event
IDName = "Pilot1_MissionPanel_Phase2_Checkbox"
Status = "True" />
<Event
IDName = "Pilot2_CopilotPanel_Phase2_Checkbox"
Status = "True" />
<Event
IDName = "Commander_MissionPanel_Phase2Pilot1_Checkbox"
Status = "True" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot1_MissionPanel_Uppdate_Button_Phase3_Event"
Status = "true" >
<Event
IDName = "Pilot1_MissionPanel_Uppdate_Button"
Enabled = "False" />
<Event
IDName = "Pilot1_MissionPanel_Phase3_Checkbox"
Status = "True" />
<Event
IDName = "Pilot2_CopilotPanel_Phase3_Checkbox"
Status = "True" />
<Event
IDName = "Commander_MissionPanel_Phase3Pilot1_Checkbox"
Status = "True" />
</ComunicationUIEvent>
Pilot 2 Mission Panel Events
Configuration
<ComunicationUIEvent
IDName = "Pilot2_MissionPanel_Uppdate_Button_Phase1_Event"
Status = "true" >
<Event
IDName = "Pilot2_MissionPanel_Uppdate_Button"
Enabled = "False" />
<Event
IDName = "Pilot2_MissionPanel_Phase1_Checkbox"
Status = "True" />
<Event
IDName = "Pilot1_CopilotPanel_Phase1_Checkbox"
Status = "True" />
<Event
IDName = "Commander_MissionPanel_Phase1Pilot2_Checkbox"
Status = "True" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot2_MissionPanel_Uppdate_Button_Phase2_Event"
Status = "true" >
<Event
IDName = "Pilot2_MissionPanel_Uppdate_Button"
Enabled = "False" />
<Event
IDName = "Pilot2_MissionPanel_Phase2_Checkbox"
Status = "True" />
<Event
IDName = "Pilot1_CopilotPanel_Phase2_Checkbox"
Status = "True" />
<Event
IDName = "Commander_MissionPanel_Phase2Pilot2_Checkbox"
Status = "True" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot2_MissionPanel_Uppdate_Button_Phase3_Event"
Status = "true" >
<Event
IDName = "Pilot2_MissionPanel_Uppdate_Button"
Enabled = "False" />
<Event
IDName = "Pilot2_MissionPanel_Phase3_Checkbox"
Status = "True" />
<Event
IDName = "Pilot1_CopilotPanel_Phase3_Checkbox"
Status = "True" />
<Event
IDName = "Commander_MissionPanel_Phase3Pilot2_Checkbox"
Status = "True" />
</ComunicationUIEvent>
Pilot 1 Status Panel Events
Configuration
<ComunicationUIEvent
IDName = "Pilot1_StatusPanel_RiskAssessment_Slider_Event"
Status = "true" >
<Event
IDName = "Commander_Pilot1StatusPanel_RiskAssessment_Slider"
Type = "SliderValueTransfer" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot1_StatusPanel_NeedAssistance_Button_AllClear_Event"
Status = "true" >
<Event
IDName = "Pilot1_StatusPanel_NeedAssistance_Button"
Event = "Pilot1_StatusPanel_NeedAssistance_Button_NeedAssistance_Event"
Text = "Need Assistance" />
<Event
IDName = "Pilot2_CopilotPanel_NeedAssistance_Button"
Enabled = "False"
Text = "All Clear" />
<Event
IDName = "Commander_Pilot1StatusPanel_NeedAssistance_Checkbox"
Status = "False" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot1_StatusPanel_NeedAssistance_Button_NeedAssistance_Event"
Status = "true" >
<Event
IDName = "Pilot1_StatusPanel_NeedAssistance_Button"
Event = "Pilot1_StatusPanel_NeedAssistance_Button_AllClear_Event"
Text = "All Clear" />
<Event
IDName = "Pilot2_CopilotPanel_NeedAssistance_Button"
Enabled = "True"
Text = "Need Assistance" />
<Event
IDName = "Commander_Pilot1StatusPanel_NeedAssistance_Checkbox"
Status = "True" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot1_StatusPanel_ReturnCritical_Button_Event"
Status = "true" >
<Event
IDName = "Pilot1_StatusPanel_ReturnCritical_Button"
Enabled = "False" />
<Event
IDName = "Commander_Pilot1StatusPanel_ReturnCritical_Checkbox"
Status = "True" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot1_StatusPanel_50%_Button_Event"
Status = "true" >
<Event
IDName = "Pilot1_StatusPanel_50%_Button"
Enabled = "False" />
<Event
IDName = "Commander_Pilot1StatusPanel_50%_Checkbox"
Status = "True" />
</ComunicationUIEvent>
Pilot 1 Status Panel Events
Configuration
<ComunicationUIEvent
IDName = "Pilot2_StatusPanel_RiskAssessment_Slider_Event"
Status = "true" >
<Event
IDName = "Commander_Pilot2StatusPanel_RiskAssessment_Slider"
Type = "SliderValueTransfer" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot2_StatusPanel_NeedAssistance_Button_AllClear_Event"
Status = "true" >
<Event
IDName = "Pilot2_StatusPanel_NeedAssistance_Button"
Event = "Pilot2_StatusPanel_NeedAssistance_Button_NeedAssistance_Event"
Text = "Need Assistance" />
<Event
IDName = "Pilot1_CopilotPanel_NeedAssistance_Button"
Enabled = "False"
Text = "All Clear" />
<Event
IDName = "Commander_Pilot2StatusPanel_NeedAssistance_Checkbox"
Status = "False" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot2_StatusPanel_NeedAssistance_Button_NeedAssistance_Event"
Status = "true" >
<Event
IDName = "Pilot2_StatusPanel_NeedAssistance_Button"
Event = "Pilot2_StatusPanel_NeedAssistance_Button_AllClear_Event"
Text = "All Clear" />
<Event
IDName = "Pilot1_CopilotPanel_NeedAssistance_Button"
Enabled = "True"
Text = "Need Assistance" />
<Event
IDName = "Commander_Pilot2StatusPanel_NeedAssistance_Checkbox"
Status = "True" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot2_StatusPanel_ReturnCritical_Button_Event"
Status = "true" >
<Event
IDName = "Pilot2_StatusPanel_ReturnCritical_Button"
Enabled = "False" />
<Event
IDName = "Commander_Pilot2StatusPanel_ReturnCritical_Checkbox"
Status = "True" />
</ComunicationUIEvent>
<ComunicationUIEvent
IDName = "Pilot2_StatusPanel_50%_Button_Event"
Status = "true" >
<Event
IDName = "Pilot2_StatusPanel_50%_Button"
Enabled = "False" />
<Event
IDName = "Commander_Pilot2StatusPanel_50%_Checkbox"
Status = "True" />
</ComunicationUIEvent>