C3Fire User Interface Configuration
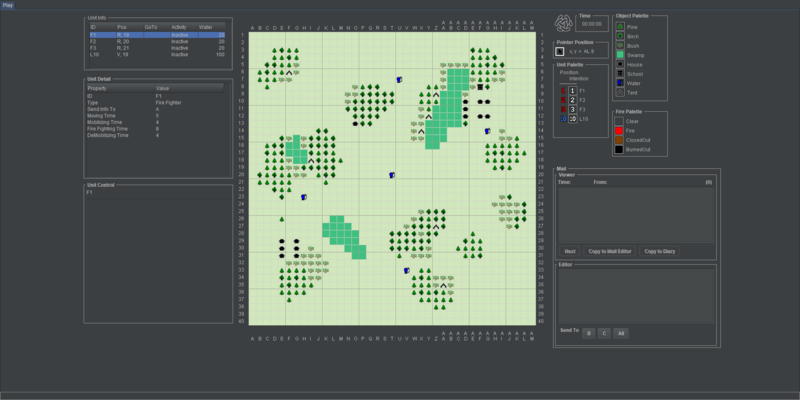
UI Main Layout
The main user interface layout for each player in C3Fire are defined in the UserInterfaceLayout xml element in the session configuration file.
<Config>
<SessionInfo>
<Roles>
<Units>
...
<UserInterfaceLayout>
<Layout>
<Object>
...
<UnitInfoDisplay>
<UnitInfoDisplayOutline>
<UnitInfoDisplayOutlineCol>
<UnitInfoDisplayOutlineRow>
<UnitInfoDisplayDetail>
<UnitInfoDisplayDetailRow>
...
<SessionControlLayout>
<Object>
...
</Config>
<UserInterfaceLayout/>
<Layout Name = "Ground Chief"/>
<Object
Name = "Window"
Size = "1024,740" />
<Object
Name = "Logga"
Pos = "265,220" />
<Object
Name = "RoleName"
Visible = "true"
Pos = "8,10" />
<Object
Name = "Time"
Visible = "true"
Pos = "10,30"
Size = "75,50" />
<Object
Name = "Wind"
Visible = "true"
Pos = "870,10"
Size = "130,145"/>
<Object
Name = "Map"
Visible = "true"
Pos = "250,10"
Size="610,610"/>
<Object
Name = "PointerPosition"
Visible = "true"
Pos = "870,155"
Size = "130,50"/>
<Object
Name = "PersonMoveControl"
BorderVisible = "True"
Enabeled = "False"
Pos = "1190,100"
Size = "140,85"
Visible = "True" />
<Object
Name = "UnitInfoOutline"
Visible = "true"
Pos = "10,85"
Size="230,120"/>
<Object
Name = "UnitInfoDetail"
Visible ="true"
Pos = "10,205"
Size = "230,200"/>
<Object
Name = "ObjectPalette"
Visible = "true"
Pos = "870,375"
Size = "130,120"
Enabeled = "true" />
<Object
Name = "FirePalette"
Visible = "true"
Pos = "870,500"
Size = "130,120"
Enabeled = "true" />
<Object
Name = "MarkPalette"
Visible = "false"
Pos = "0,0"
Size = "0,0"
Enabeled = "false" />
<Object
Name = "UnitPalette"
Visible = "true"
Pos = "870,205"
Size = "130,165"
PositionEnabeled = "true"
IntentionEnabeled = "true" />
<Object
Name = "Mail"
Visible = "true"
Pos = "10,410"
Size = "230,180"
MailReceiveVisible = "true"
MailReceivePanelPos = "5,15"
MailReceivePanelSize = "220,160"
MailReceiveShowTo = "false"
MailSendVisible = "false"
MailSendPanelPos = "10,180"
MailSendPanelSize = "350,150"
MailSendButtonType = "Buttons"
MailSendButtonsDisplayToAllButton = "true"
MailSendButtonsLayoutNrOfRows = "1"
MailSendButtonsLayoutNrOfColums = "0" />
<Object
Name = "Diary"
Visible = "false"
Pos = "800,10"
Size = "370,340"
DiaryViewVisible = "false"
DiaryViewPanelPos = "10,15"
DiaryViewPanelSize = "350,155"
DiaryEditVisible = "false"
DiaryEditPanelPos = "10,175"
DiaryEditPanelSize = "350,150"/>
<Object
Name = "MapLayerQuickSelect"
Visible = "false"
Pos = "1140,505"
Size = "120,120"
ButtonGridLayout = "0,1"
StartLayer = "Green"/>
</Layout>
</UserInterfaceLayout>
|
Parameters |
Description |
|---|---|
|
Name |
Top layer UI object identification name. |
|
Pos |
The position of the panel. Value example = "5,26" |
|
Size |
The size of the panel. The value is defined in pixels "width,height", "size-x,size-y", "horizontal size, vertical size" Value example = "280,170" |
|
Visible |
If the panel should be visiple. Possible values are "True" and "False". |
Window
The main user interface window.
|
Property |
Value |
|---|---|
|
Size |
<source>
<Object
Name = "Window"
Size = "1024,740" />
</source>
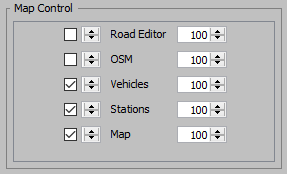
MapLayerControl
The map layer control panel is used to let the user select what information layers that should be visible in the map.
The users can also move the layers up "Forward" and down "Backward" in the drawing order, and define what layers should be in "front" and what layer should be at "back".
The transparency value for the layers can also be defined. "0" invisible (total transparent), "100" opaque.

|
Parameters |
Description |
|---|---|
|
Name |
The UI object identification name should be "MapLayerControl". |
|
Pos |
The position of the panel. Value example = "5,26" |
|
Size |
The size of the panel. The value is defined in pixels "width,height", "size-x,size-y", "horizontal size, vertical size" Value example = "280,170" |
|
Visible |
If the panel should be visiple. Possible values are "True" and "False". |
Xml definition:
<Object
Name = "MapLayerControl"
Pos = "5,725"
Size = "280,170"
Visible = "True" />
C3Fire logotype
The C3Fire logotype is used as a button to refresh the user interface.
Some times the software environment does not update the user interface when the program starts.
If the user press the C3Fire logotype with the mouse pointer, the user interface are refreshed.
|
Property |
Value |
|---|---|
|
Name |
The UI object identification name should be "Logga". |
|
Visible |
If the logotype should be visible. Possible values = "true", "false" |
|
Pos |
The position of the logotype. Value example = "10,10" |
Xml definition:
<Object
Name = "Logga"
Visible = "true"
Pos = "265,220" /
RoleName
Panel containing long name of the Role connected to this layout.
|
Property |
Value |
|---|---|
|
Name |
The UI object identification name should be "RoleName". |
|
Visible |
If the RoleName panel should be visible. Possible values = "true", "false" |
|
Pos |
The position of theRoleName panel. Value example = "8,10" |
Xml definition:
<Object
Name = "RoleName"
Visible = "true"
Pos = "8,10" />
Time
Time in the simulation.

|
Size = "80,50" |
|
Property |
Value |
|---|---|
|
Name |
The UI object identification name should be "Time". |
|
Visible |
If the time panel should be visible. Possible values = "true", "false" |
|
Pos |
The position of the MapLayerQuickSelect panel. Value example = "130,120" |
|
Size |
The size of the time panel. Value example = "75,50" |
Xml definition:
<Object
Name = "Time"
BorderVisible = "True"
Pos = "10,30"
Size = "75,50"
Visible = "true" />
Wind
Shows wind direction in the session.

|
Size = "140,145" |
|
Property |
Value |
|---|---|
|
Name |
The UI object identification name should be "Wind". |
|
Visible |
If the wind panel should be visible. Possible values = "true", "false" |
|
Pos |
The position of the map panel. Value example = "870,10" |
|
Size |
The size of the wind panel. Value example = "130,145" |
Xml definition:
<Object
Name = "Wind"
BorderVisible = "True"
Pos = "870,10"
Size = "130,145"
Visible = "true" />
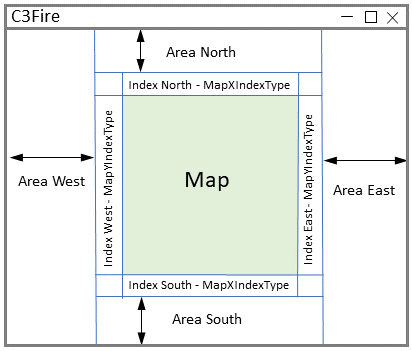
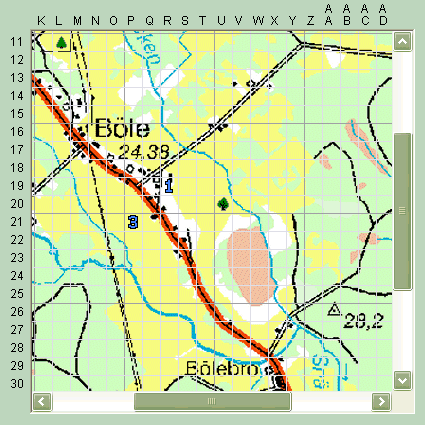
Map
The Map panel configuration defines how the map should be placed in the whole C3Fire window.
The C3Fire window have five areas, the map and the areas, AreaEast, AreaNorth, AreaSouth, AreaWest.
The Map panel configuration also define if the map should have indexes on the sides,
and what type of index, numerical or alphanumeric.
|
Property |
Value |
|---|---|
|
Name |
The UI object identification name should be Map. |
|
Visible |
If the map panel should be visible. Possible values = "true", "false" |
|
AreaEast |
The width of the area east of the map. Value example = "250" |
|
AreaNorth |
The height of the area north of the map. Value example = "250" |
|
AreaSouth |
The height of the area south of the map. Value example = "250" |
|
AreaWest |
The width of the area west of the map. Value example = "250" |
|
BorderVisible |
If the map panel should have a border. Possible values are "True" and "False". |
|
IndexEast |
If the index should be visible at the east side of the map. Possible values are "True" and "False". |
|
IndexNorth |
If the index should be visible at the north side of the map. Possible values are "True" and "False". |
|
IndexSouth |
If the index should be visible at the south side of the map. Possible values are "True" and "False". |
|
IndexWest |
If the index should be visible at the west side of the map. Possible values are "True" and "False". |
|
MapXIndexType |
The index type for the "X" at the horizontal line. Possible values are "Numeric" and "Alpha". |
|
MapYIndexType |
The index type for the "Y" at the vertical line. Possible values are "Numeric" and "Alpha". |
<Object
Name = "Map"
AreaEast = "400"
AreaNorth = "0"
AreaSouth = "0"
AreaWest = "370"
IndexEast = "True"
IndexNorth = "True"
IndexSouth = "True"
IndexWest = "True"
MapXIndexType = "Alpha"
MapYIndexType = "Numeric"
Pos = "0,0"
Size = "99,99"
Visible = "True" />
- Center the map
- To make the UI look better you can center the map in the window.
- Example if you have a monitor with the resolution on 1980X1080.
- Set the size of the players UI window in the UIMain configuration file.
- Example "1976,1020"
<Object Name = "Window" Size = "1976,1020" />
- Set the following numbers in the map configuration
- AreaEast = "607"
- AreaWest = "567"
- Xml definition:
<Object Name = "Map" AreaEast = "607" AreaNorth = "0" AreaSouth = "0" AreaWest = "567" IndexEast = "True" IndexNorth = "True" IndexSouth = "True" IndexWest = "True" MapXIndexType = "Alpha" MapYIndexType = "Numeric" Pos = "0,0" Size = "99,99" Visible = "True" />
PersonMoveControl
Shows the person move control panel.

|
Size = "140,85" |
|
Property |
Value |
|---|---|
|
Name |
The UI object identification name should be "PersonMoveControl". |
|
BorderVisible |
If panel border should be displayed. Possible values = "true", "false" |
|
Enabeled |
If the panel is enabled. Possible values = "true", "false" |
|
Pos |
The position of the panel. Value example = "1190,100"" |
|
Size |
The size of the panel. Value example = "130,50" |
|
Visible |
If the panel should be visible. Possible values = "true", "false" |
Xml definition:
<Object
Name = "PersonMoveControl"
BorderVisible = "True"
Enabeled = "True"
Pos = "1190,100"
Size = "130,50"
Visible = "True"/>
PointerPosition
Shows the pointers position when it is in MapPanels area.

|
Size = "140,50" |
|
Property |
Value |
|---|---|
|
Name |
The UI object identification name should be "PointerPosition". |
|
LonLatVisible |
If longitude, latitude position should be displayed. Possible values = "true", "false" |
|
PixelVisible |
If image pixel based position should be displayed. Possible values = "true", "false" |
|
Pos |
The position of the PointerPosition panel. Value example = "870,155"" |
|
Size |
The size of the PointerPosition panel. Value example = "130,50" |
|
SquareVisible |
If square (Grid) based position should be displayed. Possible values = "true", "false" |
|
Visible |
If the PointerPosition panel should be visible. Possible values = "true", "false" |
Xml definition:
<Object
Name = "PointerPosition"
LonLatVisible = "False"
PixelVisible = "False"
Pos = "870,155"
Size = "130,50"
SquareVisible = "True"
Visible = "true"/>
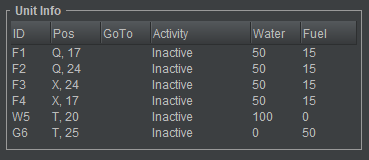
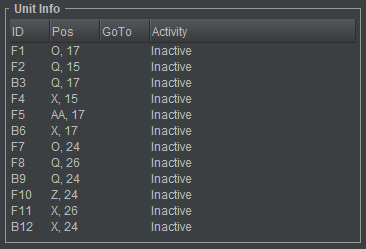
UnitInfoOutline
Shows information about units.
|
Size = "360,150" |
Size = "360,245" |
|
Property |
Value |
|---|---|
|
Name |
The UI object identification name should be "UnitInfoOutline". |
|
Visible |
If the UnitInfoOutline panel should be visible. Possible values = "true", "false" |
|
Pos |
The position of the UnitInfoOutline panel. Value example = "870,205"" |
|
Size |
The size of the UnitInfoOutline panel. Value example = "230,120" |
Xml definition:
<Object
Name = "UnitInfoOutline"
Pos = "10,85"
Size = "230,120"
Visible = "true" />
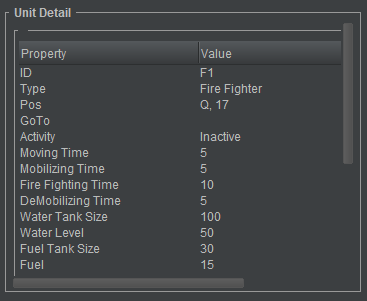
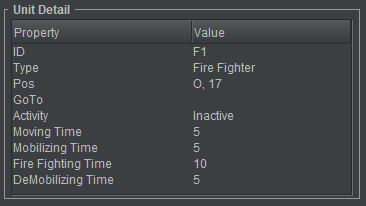
UnitInfoDetail
Shows information about a unit.
|
Size = "360,290" |
Fire Fighter |
|
Property |
Value |
|---|---|
|
Name |
The UI object identification name should be "UnitInfoDetail". |
|
Visible |
If the UnitInfoDetail panel should be visible. Possible values = "true", "false" |
|
Pos |
The position of the UnitInfoDetail panel. Value example = "10,205"" |
|
Size |
The size of the UnitInfoDetail panel. Value example = "230,200" |
Xml definition:
<Object
Name = "UnitInfoDetail"
Pos = "10,205"
Size = "230,200"
Visible = "true" />
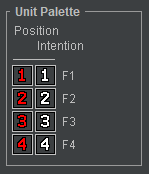
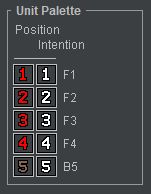
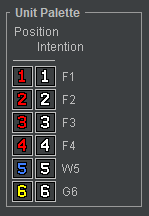
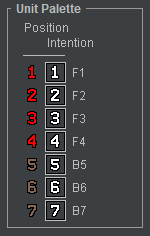
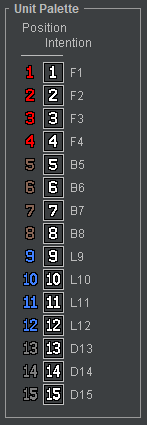
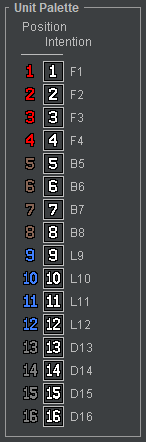
UnitPalette
Shows the units.
If you want the user to be able to manipulate the objects on the map out any connection to the simulation, the properties Position Enabled and Intention Enabled should be true. When the values are true the user can use the map to put where he or she believe units are.
|
Size = "140,165" |
Size = "140,185" |
Size = "140,205" |
Size = "140,230" |
Size = "140,255" |
|
Size = "140,280" |
Size = "140,300" |
Size = "140,325" |
Size = "140,345" |
Size = "140,370" |
|
Size = "140,395" |
Size = "140,420" |
Size = "140,440" |
whit Scroll bar |
|
Property |
Value |
|---|---|
|
Name |
The UI object identification name should be "UnitPalette". |
|
Visible |
If the UnitPalette panel should be visible. |
|
Pos |
The position of the UnitPalette panel. |
|
Size |
The size of the UnitPalettel panel. |
|
PositionEnabeled |
If the user should be able to "on the map" move the position for the units that he or she are not controlling. No signal are send to the simulation, the manipulation is only on the map. If the role get an update on the unit's real position then the unit are moved to its real position on the map. Possible values = "true", "false" Does not work in version 4.1.2 |
|
IntentionEnabeled |
If the user should be able to "on the map" move the intention for the units that he or she are not controlling. No signal are send to the simulation, the manipulation is only on the map. If the role get an update on the unit's real intention position then the unit intention are moved to its real position on the map. Possible values = "true", "false" |
Xml definition:
<Object
Name = "UnitPalette"
BorderVisible = "True"
IntentionEnabeled = "true"
Pos = "870,205" /
PositionEnabeled = "true"
Size ="130,165"
Visible = "true" />
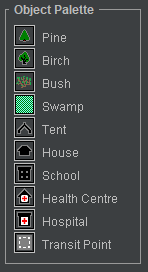
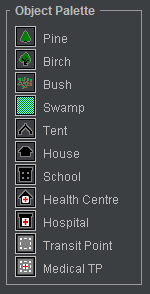
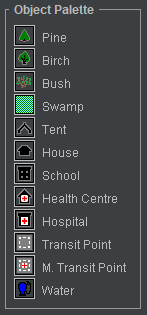
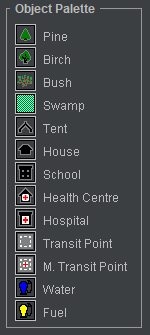
Object Palette
The object palette shows different types of objects, such as a house or a pine, for marking them at the map in MapPanel.
By changing the amount of types of vegetation and the different types of houses to protect the complexity in the task will change.
For more documentation see Map Objects Documentation
- Example of object palette sizes.
|
Size = "140,80" |
Size = "140,100" |
Size = "140,125" |
Size = "140,150" |
Size = "140,170" |
|
Size = "140,195" |
Size = "140,215" |
Size = "140,240" |
Size = "140,265" |
Size = "140,285" |
|
Size = "140,310" |
Size = "140,330" |
|
Property |
Value |
|---|---|
|
Name |
The UI object identification name should be "ObjectPalette". |
|
Visible |
If the ObjectPalette panel should be visible. Possible values = "true", "false" |
|
Pos |
The position of the ObjectPalette panel. |
|
Size |
The size of the ObjectPalette panel. Value example = "130,120"
|
|
Enabeled |
If the user should be able to put objects on the map. No signal are send to the simulation, the manipulation is only on the map. If the role get an update on a real object from an unit then the real object is drawn on the map. Possible values = "true", "false" |
Xml definition:
<Object
Name = "ObjectPalette"
BorderVisible = "True"
Enabeled = "true"
Pos = "870,375" /
Size ="130,120"
Visible = "true"
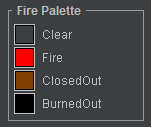
FirePalette
Shows the different types of fire for marking them at the map in MapPanel.
|
Size = "140,120" |
Size = "140,120"
|
|
Property |
Value |
|---|---|
|
Name |
The UI object identification name should be "FirePalette". |
|
Visible |
If the FirePalette panel should be visible. Possible values = "true", "false" |
|
Pos |
The position of the FirePalette panel. |
|
Size |
The size of the FirePalette panel. |
|
Enabeled |
If the user should be able to put a fire state on the map. No signal are send to the simulation, the manipulation is only on the map. If the role get an update on a fire state from an unit then the real fire state is drawn on the map. Possible values = "true", "false" |
Xml definition:
<Object
Name = "FirePalette"
Enabeled = "true"
Pos = "870,500" /
Size ="130,120"
Visible = "true"
VisibleFires = ""
SymbolPalette
A mark is used to communicate with symbols on the map. A mark does not interfere with the simulation. The session designer can define what a mark symbol should mean in a session. For example, assume you have a symbol for an area of greate importance to save, and during a firefighting session one of the participants gets information about a schoolbuss being stuck on a certain area. The participant puts the mark on the map. The mark itself does not interfere with the simulation but the actions of all participaters will. Using marks is a way to communicate with symbols.
The title is set in the language configuration with the parameter c3cc.mark.MarkPalettePanel-PanelLabel.
Value example = " c3cc.mark.MarkPalettePanel-PanelLabel = 'Commands' "
|
Property |
Value |
|---|---|
|
Name |
The UI object identification name should be "SymbolPalette". |
|
Visible |
If the SymbolPalettepanel should be visible. Possible values = "true", "false" |
|
Pos |
The position of the MarkPalette panel. |
|
Size |
The size of the MarkPalette panel. Value example = "0,0"
|
|
Enabeled |
If the user should be able to put a mark on the map. No signal are send to the simulation, the manipulation is only on the map.
|
Xml definition:
<Object
Name = "SymbolPalette"
Enabeled = "false"
Pos = "0,0"
Size ="0,0"
Visible = "false" />
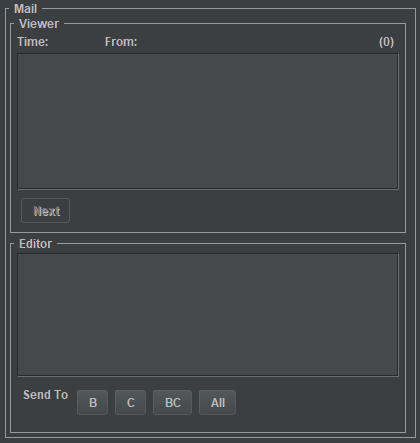
- Panel for send and receive mail.
- The main mail panel contains two panels the Send and Receive panels.
- The position and the size for the Send and Receive panels in the main panel is defined.
- MailSendPanelPos, MailSendPanelSize, MailReceivePanelPos, MailReceivePanelsize
- The order of the buttons is defined in the parameter SendButtonsOrder
- More about the mail system at Mail System.
- More about the mail configuration at Mail Configuration.
|
Property |
Value |
|---|---|
|
Name |
The UI object identification name should be "Mail". |
|
Visible |
If the Mail panel should be visible. Possible values = "true", "false" |
|
Pos |
The position of the Mail panel. Value example = "10,410"" |
|
Size |
The size of the Mail panel. Value example = "230,180"
|
|
BorderVisible |
If the border around the panel should be visible. Possible values = "True", "False" |
|
MailReceiveVisible |
If the window object MailReceivePanel should be visible. Possible values = "true", "false" |
|
MailReceivePanelPos |
MailReceivePanels upper left corners position. Value example = "10,15" |
|
MailReceivePanelSize |
MailReceivePanels size. Value example = "220,160" |
|
MailReceiveShowTo |
Possible values = "true", "false"
|
|
MailSendVisible |
If the window object MailSendPanel should be visible. Possible values = "true", "false" |
|
MailSendPanelPos |
MailSendPanels upper left corners position. Value example = "10,180" |
|
MailSendPanelSize |
MailSendPanels size. Value example = "350,150" |
|
MailSendButtonType |
Type of send button. Possible values = "Buttons", "Textfield" |
|
MailSendButtonsLayoutNrOfRows |
The layout of the MailSendButtons. Value example = "1" |
|
MailSendButtonsLayoutNrOfColums |
The layout of the MailSendButtons. Value example = "4" |
|
SendButtonsOrder |
Defines the order of the send button. All possible buttons should be defined. Value example = "A,B,C,MG-AB,MG-AC,MG-BC,MG-All" If value is empty "", the the buttons is displayed in alphabetic order. |
Xml definition:
<Object
Name = "Mail"
BorderVisible = "True"
MailReceivePanelPos = "5,15"
MailReceivePanelSize = "400,220"
MailReceiveShowTo = "False"
MailReceiveVisible = "True"
MailSendButtonType = "Buttons"
MailSendButtonsLayoutNrOfColums = "0"
MailSendButtonsLayoutNrOfRows = "1"
MailSendPanelPos = "5,235"
MailSendPanelSize = "400,200"
MailSendVisible = "True"
Pos = "1165,390"
SendButtonsOrder = "A,B,C,MG-AB,MG-AC,MG-BC,MG-All"
SendButtonsWidth = "0"
Size = "415,440"
Visible = "true" />
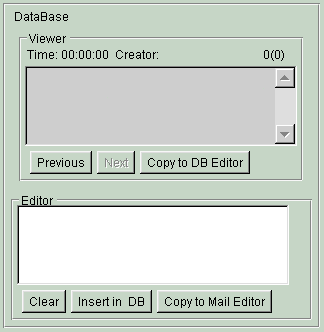
Diary
Panel for keeping a diary.
|
Property |
Value |
|---|---|
|
Name |
The UI object identification name should be "Diary". |
|
Visible |
If the Diary panel should be visible. Possible values = "true", "false" |
|
Pos |
The position of the Diary panel. Value example = "800,10" |
|
Size |
The size of the Diary panel. Value example = "370,340"
|
|
DiaryViewVisible |
If the DiaryView panel should be visible. Possible values = "true", "false" |
|
DiaryViewPanelPos |
The position of the DiaryView panel. Value example = "10,15" |
|
DiaryViewPanelSize |
The size of the DiaryView panel. Value example = "350,155" |
|
DiaryEditVisible |
If the DiaryEdit panel should be visible. Possible values = "true", "false"
|
|
DiaryEditPanelPos |
The position of the DiaryView panel.
|
|
DiaryEditPanelSize |
The position of the DiaryEdit panel. Value example = "350, 150" |
Xml definition:
<Object
Name = "Diary"
DiaryViewVisible = "false"
DiaryViewPanelPos = "10,15"
DiaryViewPanelSize = "350,155"
DiaryEditVisible = "false"
DiaryEditPanelPos = "10,175"
DiaryEditPanelSize = "350,150"
Pos = "800,10"
Size = "370,340"
Visible = "false"/>
MapLayerQuickSelect
A button panel for selecting Map Layer.
|
Property |
Value |
|---|---|
|
Name |
The UI object identification name should be "Logga". |
|
Visible |
If the MapLayerQuickSelect panel should be visible. Possible values = "true", "false" |
|
Pos |
The position of the MapLayerQuickSelect panel. Value example = "1140,505" |
|
Size |
The size of the MapLayerQuickSelect panel. Value example = "120,120" |
|
ButtonGridLayout |
The layout of the buttons in the panel. Values example = "0,1" |
|
StartLayer |
The name of the map layer that is exposed when the session is started. Value example = "Green" |
Xml definition:
<Object
Name = "MapLayerQuickSelect"
Visible = "false"
Pos = "1140,505"
Size = "120,120"
ButtonGridLayout = "0,1"
StartLayer = "Green"/>
ManagerConfig
Defines the user interface for the manager.
Configuration example
|
Property |
Value |
|---|---|
|
WindowSize |
The identification name of the UnitInfoDisplayOutline. Value example = "1024,740" |
<source>
<ManagerConfig
WindowSize = "1280,996" >
<SessionControlLayout>
<Object Name="SessionNr" Visible="true" Pos="5,10"/>
<Object Name="Time" Visible="true" Pos="5,30" Size="70,50"/>
<Object Name="SessionControl" Pos="80,30" Size="290,60"/>
<Object Name="RolesInfo" Pos="5,95" Size="240,145"/>
<Object Name="Wind" Visible="true" Pos="250,95" Size="120,145"/>
<Object Name="UnitInfoOutline" Visible="true" Pos="5,245" Size="365,155"
UnitInfoOutline="Manager"/>
<Object Name="UnitInfoDetail" Visible="true" Pos="5,410" Size="365,270"/>
<Object Name="Map" Visible="true" Pos="375,10" Size="760,766"/>
<Object Name="PointerPosition" Visible="true" Pos="1140,10" Size="120,50"/>
<Object Name="UnitPalette" Visible="true" Pos="1140,65" Size="120,200"/>
<Object Name="MarkPalette" Visible="false" Pos="1140,550" Size="120,100"/>
<Object Name="ObjectPalette" Visible="true" Pos="1140,270" Size="120,165"/>
<Object Name="FirePalette" Visible="true" Pos="1140,440" Size="120,120"/>
<Object Name="Logga" Pos="1150,665"/>
<Object Name="MapLayerQuickSelect" Visible="false" Pos="1140,505"
Size="120,120" ButtonGridLayout = "0,1" StartLayer = "Green" />
</SessionControlLayout>
</ManagerConfig>
</source>
AnalysisConfig
Defines what UnitInfoDisplayOutline to use.
Configuration example
|
Property |
Value |
|---|---|
|
UnitInfoDisplayOutlineToUse |
The identification name of the UnitInfoDisplayOutline. Value example = "Manager" |
<Source>
<AnalysisConfig
UnitInfoDisplayOutlineToUse = "Manager"/>
</Source>