|
|
| (8 intermediate revisions by the same user not shown) |
| Line 1: |
Line 1: |
| − | {{DISPLAYTITLE:C3Fire Module Comunication UI}} | + | {{DISPLAYTITLE:C3Fire Module Communication UI}} |
| | + | Whit the Communication UI module the session designer can designed communication panels that can be added to a C3Fire Session. |
| | | | |
| − | === Comunication UI Panel === | + | == Communication UI Example == |
| | | | |
| − | {| class="wikitable"
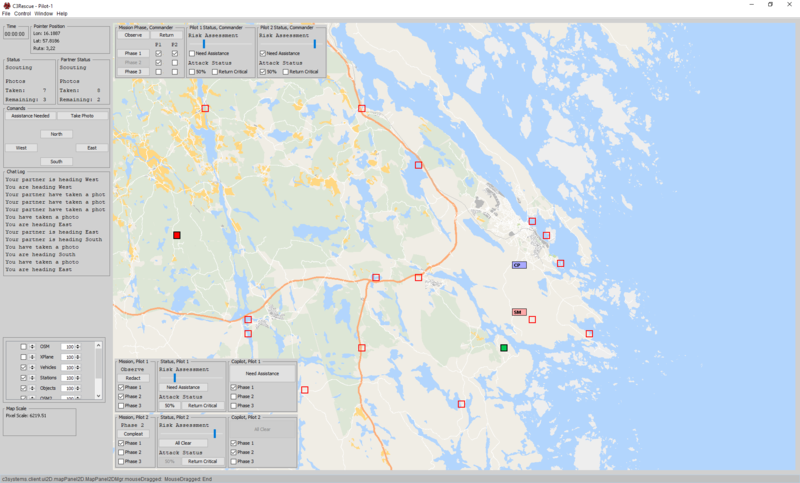
| + | === Mission Commander === |
| − | |+
| |
| | | | |
| − | |-
| + | [[File:c3fire-doc-module-comui-example-commander.png]] |
| − | !style="text-align: left;" |
| |
| − | Value
| |
| − | !style="text-align: left;" |
| |
| − | Description
| |
| − | | |
| − | |-
| |
| − | |style="background-color:#bbeeff; vertical-align: text-top;"|
| |
| − | IDName
| |
| − | |The name used to identefy the panel in the configuration.<br>
| |
| − | | |
| − | |-
| |
| − | |style="background-color:#bbeeff; vertical-align: text-top;"|
| |
| − | Pos
| |
| − | |Position in the C3Fire UI.<br>
| |
| − | X, Y coordinates based from top left corner. <br>
| |
| − | Measured in pixels. <br>
| |
| − | | |
| − | |-
| |
| − | |style="background-color:#bbeeff; vertical-align: text-top;"|
| |
| − | RoleIDName
| |
| − | |The ID name of the user that will have the panel displayed in their UI. <br>
| |
| − | | |
| − | |-
| |
| − | |style="background-color:#bbeeff; vertical-align: text-top;"|
| |
| − | Size
| |
| − | |Size of the element"<br>
| |
| − | Measured in pixels.<br>
| |
| − | | |
| − | | |
| − | |-
| |
| − | |style="background-color:#bbeeff; vertical-align: text-top;"|
| |
| − | Text
| |
| − | |The header of the panel,
| |
| − | | |
| − | |}
| |
| − | | |
| − | | |
| − | Configuration example: <br>
| |
| − | | |
| − | <syntaxhighlight lang="xml">
| |
| − | ...
| |
| − | <ComunicationUIs>
| |
| − | ...
| |
| − | <ComunicationUI
| |
| − | IDName = "Manager_TestUIPanel"
| |
| − | Pos = "300,100"
| |
| − | RoleIDName = "Manager"
| |
| − | Size = "200,100"
| |
| − | Text = "Test Panel" >
| |
| − | | |
| − | </ComunicationUI>
| |
| − | ...
| |
| − | </ComunicationUIs>
| |
| − | ...
| |
| − | </syntaxhighlight>
| |
| − | | |
| − | === Comunication UI Elements ===
| |
| − | | |
| − | | |
| − | | |
| − | {| class="wikitable"
| |
| − | |+
| |
| − | | |
| − | |-
| |
| − | !style="text-align: left;" |
| |
| − | Value
| |
| − | !style="text-align: left;" |
| |
| − | Description
| |
| − | | |
| − | |-
| |
| − | |style="background-color:#bbeeff; vertical-align: text-top;"|
| |
| − | IDName
| |
| − | |The name used to identify the element in the configuration.<br>
| |
| − | Value example = "ManagerTestUIMissionPanel"<br>
| |
| − | | |
| − | |-
| |
| − | |style="background-color:#bbeeff; vertical-align: text-top;"|
| |
| − | Type
| |
| − | |This value desides the element type. <br><br>
| |
| − | Value example = "Button" <br>
| |
| − | "TextAria" , "Button", "Checkbox", "Slider"
| |
| − | | |
| − | |-
| |
| − | |style="background-color:#bbeeff; vertical-align: text-top;"|
| |
| − | Color
| |
| − | |<br>
| |
| − | Value example = "Default" <br>
| |
| − | | |
| − | |-
| |
| − | |style="background-color:#bbeeff; vertical-align: text-top;"|
| |
| − | Enabled
| |
| − | |This value is a boolean deciding if the user can interact with the element.<br>
| |
| − | Value example = "True", "False" <br>
| |
| − | | |
| − | |-
| |
| − | |style="background-color:#bbeeff; vertical-align: text-top;"|
| |
| − | Event
| |
| − | |This value should contain the IDName of any events that should occur when the element is interacted with<br><br>
| |
| − | Value example = "ConfirmationLightOn"
| |
| − | | |
| − | |-
| |
| − | |style="background-color:#bbeeff; vertical-align: text-top;"|
| |
| − | Pos
| |
| − | |Position on the Panel UI.<br>
| |
| − | Measured in pixels.
| |
| − | | |
| − | |-
| |
| − | |style="background-color:#bbeeff; vertical-align: text-top;"|
| |
| − | Size
| |
| − | |Size of the element"<br>
| |
| − | Measured in pixels.
| |
| − | | |
| − | |-
| |
| − | |style="background-color:#bbeeff; vertical-align: text-top;"|
| |
| − | SliderPos
| |
| − | |This value is specific to the Slider Type and decides the current position of the slider <br>
| |
| − | | |
| − | |-
| |
| − | |style="background-color:#bbeeff; vertical-align: text-top;"|
| |
| − | Status
| |
| − | |This value decides what the current status of the element type <br>
| |
| − | Value example = "1" <br>
| |
| − | | |
| − | |-
| |
| − | |style="background-color:#bbeeff; vertical-align: text-top;"|
| |
| − | Text
| |
| − | |links to a text string in the language configs.<br>
| |
| − | Value example = "ConfirmationButton"
| |
| − | | |
| − | |}
| |
| − | | |
| − | <br>
| |
| − | Configuration example:
| |
| − | <br>
| |
| − | <syntaxhighlight lang="xml">
| |
| − | ...
| |
| − | <ComunicationUIs>
| |
| − | ...
| |
| − | <ComunicationUI
| |
| − | ... >
| |
| − | ...
| |
| − | <Element
| |
| − | IDName = "Manager_TestUIPanel_Button"
| |
| − | Type = "Button"
| |
| − | Color = "Default"
| |
| − | Enabled = "True"
| |
| − | Event = "Manager_TestUIPanel_Button_Event"
| |
| − | Pos = "0,0"
| |
| − | Size = "80,20"
| |
| − | SliderPos = "0"
| |
| − | Status = "True"
| |
| − | Text = "Lorem Ipsum" />
| |
| − | ...
| |
| − | </ComunicationUI>
| |
| − | ...
| |
| − | </ComunicationUIs>
| |
| − | ...
| |
| − | </syntaxhighlight>
| |
| − | | |
| − | === Comunication UI Event ===
| |
| − | | |
| − | == Exampel UI ==
| |
| − | | |
| − | In this example i will be showing you how to create a simple UI that attempts to display the basic functions of the system.
| |
| − | The UI will have 3 users the Commander, Pilot 1 and Pilot 2.
| |
| − | | |
| − | === Commander ===
| |
| − | | |
| − | | |
| − | | |
| − | ==== Mission Panel ====
| |
| − | The first panel in the UI will be caled "Mission Panel".<br>
| |
| − | The panel will contain 5 buttons, 2 text arias and 6 checkboxes.<br>
| |
| − | The buttons will be used to send information regarding the current mission from the commander to the pilots.<br>
| |
| − | The checkboxes will display if the pilots are done with the mission.<br>
| |
| − | | |
| − | <br>
| |
| − | Panel <br>
| |
| − | <br>
| |
| − | The first step is to add a panel <code><ComunicationUI ..... > </ComunicationUI></code>, the dots should be replaced by the values below.<br>
| |
| − | | |
| − | '''IDName'''For the program to function properly and for your own ease of use make sure you give the panel a unique and accurate name.<br>
| |
| − | In this case the name will be structured like this <code>"RoleIDName_UniquePanelName"</code> <br>
| |
| − | | |
| − | '''Pos''' is were you add decide panels position, while testing i recommend putting it in a open aria.<br>
| |
| − | | |
| − | '''RoleIDName''' is how you decide what user will see the panel on their UI in this case the user will be the "manager".<br>
| |
| − | | |
| − | '''Size''' decides the panel size 170,130 will fit all the elements of this panel.<br>
| |
| − | | |
| − | '''Text''' is the last data value the panel needs, this will be the title of the panel that the user can read.
| |
| − | | |
| − | | |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | '''IDName =''' <code>"Commander_MissionPanel"</code><br>
| |
| − | '''Pos =''' <code>"275,15"</code><br>
| |
| − | '''RoleIDName =''' <code>"Manager"</code><br>
| |
| − | '''Size =''' <code>"170,130" </code> <br>
| |
| − | '''Text =''' <code>"Mission Phase" ></code>
| |
| − | </div>
| |
| − | | |
| − | <br>
| |
| − | | |
| − | Elements<br>
| |
| − | <br>
| |
| − | | |
| − | Now it is time to add the elements <code><Element .../></code>, all the elements should be placed in between <code><ComunicationUI ..... ></code> and <code></ComunicationUI></code>.<br>
| |
| − | Similarly to the panel the dots should be replaced by the elements values, however unlike the panel the events do not need a separate end bracket you instead end the first bracket with <code>/></code> instead of <code>></code><br><br>
| |
| − | | |
| − | For the elements to function properly you will need to give them four values '''IDName''', '''Type''', '''Pos''' and '''Size''' <br>
| |
| − | | |
| − | '''IDName''' is the name used to identefy the element in the configuration.<br>
| |
| − | In this example the IDName will be structured like this <code>"PanelIDName_UniqueElementName_Type"</code>.<br>
| |
| − | | |
| − | '''Type''' defines what functionality the element will have.<br>
| |
| − | | |
| − | '''Pos''' and '''Size''' determine the element's position inside the panel, note that values larger then the panel size will be placed outside the panel.<br><br>
| |
| − | | |
| − | There are also some other values that are not necessary for every event but will be used in the panels events.
| |
| − | | |
| − | '''Enabled''' determine if the element can be interacted with.<br>
| |
| − | | |
| − | '''Event''' contains the IDName of the event that will be called when the element is interacted with.<br>
| |
| − | In this example the Event IDName will be structured like this <code>"CallerElementIDName_EventName_Event"</code>.<br>
| |
| − | | |
| − | '''Text''' contains any text the element displays.<br>
| |
| − | | |
| − | '''Status''' a boolean value that determines the state of one of the elements functions in this case if the checkbox is checked or not.
| |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | Observe Button<br>
| |
| − | | |
| − | '''IDName =''' <code>"Commander_MissionPanel_Observe_Button"</code><br>
| |
| − | '''Type =''' <code>"Button"</code><br>
| |
| − | '''Event =''' <code>"Commander_MissionPanel_Observe_Button_Event"</code><br>
| |
| − | '''Pos =''' <code>"0,0"</code><br>
| |
| − | '''Size =''' <code>"80,22"</code><br>
| |
| − | '''Text =''' <code>"Observe"</code><br>
| |
| − | | |
| − | Return Button<br>
| |
| − | | |
| − | '''IDName =''' <code>"Commander_MissionPanel_Return_Button"</code><br>
| |
| − | '''Type =''' <code>"Button"</code><br>
| |
| − | '''Event =''' <code>"Commander_MissionPanel_Return_Button_Event"</code><br>
| |
| − | '''Pos =''' <code>"80,0"</code><br>
| |
| − | '''Size =''' <code>"80,22"</code><br>
| |
| − | '''Text =''' <code>"Return"</code><br>
| |
| − | | |
| − | Phase 1 Button<br>
| |
| − | | |
| − | '''IDName =''' <code>"Commander_MissionPanel_Phase1_Button"</code><br>
| |
| − | '''Type =''' <code>"Button"</code><br>
| |
| − | '''Enabled =''' <code>"False"</code><br>
| |
| − | '''Event =''' <code>"Commander_MissionPanel_Phase1_Button_Event"</code><br>
| |
| − | '''Pos =''' <code>"0,44"</code><br>
| |
| − | '''Size =''' <code>"80,22"</code><br>
| |
| − | '''Text =''' <code>"Phase 1"</code><br>
| |
| − | | |
| − | Phase 2 Button<br>
| |
| − | | |
| − | '''IDName =''' <code>"Commander_MissionPanel_Phase2_Button"</code><br>
| |
| − | '''Type =''' <code>"Button"</code><br>
| |
| − | '''Event =''' <code>"Commander_MissionPanel_Phase2_Button_Event"</code><br>
| |
| − | '''Pos =''' <code>"0,66"</code><br>
| |
| − | '''Size =''' <code>"80,22"</code><br>
| |
| − | '''Text =''' <code>"Phase 2" /></code><br>
| |
| − | | |
| − | Phase 3 Button<br>
| |
| − | | |
| − | '''IDName =''' <code>"Commander_MissionPanel_Phase3_Button"</code><br>
| |
| − | '''Type =''' <code>"Button"</code><br>
| |
| − | '''Event =''' <code>"Commander_MissionPanel_Phase3_Button_Event"</code><br>
| |
| − | '''Pos =''' <code>"0,88"</code><br>
| |
| − | '''Size =''' <code>"80,22"</code><br>
| |
| − | '''Text =''' <code>"Phase 3"</code><br>
| |
| − | | |
| − | Pilot 1 TextAria<br>
| |
| − | | |
| − | '''IDName =''' <code>"Commander_MissionPanel_Pilot1_TextAria"</code><br>
| |
| − | '''Type =''' <code>"TextAria"</code><br>
| |
| − | '''Pos =''' <code>"90,22"</code><br>
| |
| − | '''Size =''' <code>"22,22"</code><br>
| |
| − | '''Text =''' <code>"P1"</code><br>
| |
| − | | |
| − | Pilot 2 TextAria<br>
| |
| − | | |
| − | '''IDName =''' <code>"Commander_MissionPanel_Pilot2_TextAria"</code><br>
| |
| − | '''Type =''' <code>"TextAria"</code><br>
| |
| − | '''Pos =''' <code>"129,22"</code><br>
| |
| − | '''Size =''' <code>"22,22"</code><br>
| |
| − | '''Text =''' <code>"P2"</code><br>
| |
| − | | |
| − | Pilot 1 Phase 1 Checkbox<br>
| |
| − | | |
| − | '''IDName =''' <code>"Commander_MissionPanel_Phase1Pilot1_Checkbox"</code><br>
| |
| − | '''Type =''' <code>"Checkbox"</code><br>
| |
| − | '''Pos =''' <code>"90,44"</code><br>
| |
| − | '''Size =''' <code>"22,22"</code><br>
| |
| − | '''Status =''' <code>"False"</code><br>
| |
| − | | |
| − | Pilot 2 Phase 1 Checkbox<br>
| |
| − | | |
| − | '''IDName =''' <code>"Commander_MissionPanel_Phase1Pilot2_Checkbox"</code><br>
| |
| − | '''Type =''' <code>"Checkbox"</code><br>
| |
| − | '''Pos =''' <code>"129,44"</code><br>
| |
| − | '''Size =''' <code>"22,22"</code><br>
| |
| − | '''Status =''' <code>"False"</code><br>
| |
| − | | |
| − | Pilot 1 Phase 2 Checkbox<br>
| |
| − | | |
| − | '''IDName =''' <code>"Commander_MissionPanel_Phase2Pilot1_Checkbox"</code><br>
| |
| − | '''Type =''' <code>"Checkbox"</code><br>
| |
| − | '''Pos =''' <code>"90,66"</code><br>
| |
| − | '''Size =''' <code>"22,22"</code><br>
| |
| − | '''Status =''' <code>"False"</code><br>
| |
| − | | |
| − | Pilot 2 Phase 2 Checkbox<br>
| |
| − | | |
| − | '''IDName =''' <code>"Commander_MissionPanel_Phase2Pilot2_Checkbox"</code><br>
| |
| − | '''Type =''' <code>"Checkbox"</code><br>
| |
| − | '''Pos =''' <code>"129,66"</code><br>
| |
| − | '''Size =''' <code>"22,22"</code><br>
| |
| − | '''Status =''' <code>"False"</code><br>
| |
| − | | |
| − | Pilot 1 Phase 3 Checkbox<br>
| |
| − | | |
| − | '''IDName =''' <code>"Commander_MissionPanel_Phase3Pilot1_Checkbox"</code><br>
| |
| − | '''Type =''' <code>"Checkbox"</code><br>
| |
| − | '''Pos =''' <code>"90,88"</code><br>
| |
| − | '''Size =''' <code>"22,22"</code><br>
| |
| − | '''Status =''' <code>"False"</code><br>
| |
| − | | |
| − | Pilot 2 Phase 3 Checkbox<br>
| |
| − | | |
| − | '''IDName =''' <code>"Commander_MissionPanel_Phase3Pilot2_Checkbox"</code><br>
| |
| − | '''Type =''' <code>"Checkbox"</code><br>
| |
| − | '''Pos =''' <code>"129,88"</code><br>
| |
| − | '''Size =''' <code>"22,22"</code><br>
| |
| − | '''Status =''' <code>"False"</code><br>
| |
| − | | |
| − | </div>
| |
| − | <br>
| |
| − | | |
| − | ==== Pilot 1 Status Panel ====
| |
| − | | |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | Panel<br>
| |
| − | | |
| − | <br>
| |
| − | '''IDName =''' <code>"Commander_Pilot1StatusPanel"</code><br>
| |
| − | '''Pos =''' <code>"445,15"</code><br>
| |
| − | '''RoleIDName =''' <code>"Manager"</code><br>
| |
| − | '''Size =''' <code>"170,130"</code><br>
| |
| − | '''Text =''' <code>"Pilot 1 Status"</code><br>
| |
| − | <br>
| |
| − | <br>
| |
| − | | |
| − | Element <br>
| |
| − | | |
| − | <br>
| |
| − | Risk Assessment TextAria<br>
| |
| − | | |
| − | '''IDName =''' <code>"Commander_Pilot1StatusPanel_RiskAssessment_TextAria"</code><br>
| |
| − | '''Type =''' <code>"TextAria"</code><br>
| |
| − | '''Pos =''' <code>"0,0"</code><br>
| |
| − | '''Size =''' <code>"160,22"</code><br>
| |
| − | '''Text =''' <code>"Risk Assessment"</code><br>
| |
| − | | |
| − | Risk Assessment Slider<br>
| |
| − | | |
| − | '''IDName =''' <code>"Commander_Pilot1StatusPanel_RiskAssessment_Slider"</code><br>
| |
| − | '''Type =''' <code>"Slider"</code><br>
| |
| − | '''Pos =''' <code>"0,22"</code><br>
| |
| − | '''Size =''' <code>"160,22"</code><br>
| |
| − | '''SliderPos =''' <code>"0"</code><br>
| |
| − | | |
| − | Need Assistance Checkbox<br>
| |
| − | | |
| − | '''IDName =''' <code>"Commander_Pilot1StatusPanel_NeedAssistance_Checkbox"</code><br>
| |
| − | '''Type =''' <code>"Checkbox"</code><br>
| |
| − | '''Pos =''' <code>"0,44"</code><br>
| |
| − | '''Size =''' <code>"120,22"</code><br>
| |
| − | '''Status =''' <code>"False"</code><br>
| |
| − | '''Text =''' <code>"Need Assistance"</code><br>
| |
| − | | |
| − | Attack Status TextAria<br>
| |
| − |
| |
| − | '''IDName =''' <code>"Commander_Pilot1StatusPanel_AttackStatus_TextAria"</code><br>
| |
| − | '''Type =''' <code>"TextAria"</code><br>
| |
| − | '''Pos =''' <code>"0,66"</code><br>
| |
| − | '''Size =''' <code>"120,22"</code><br>
| |
| − | '''Text =''' <code>"Attack Status"</code><br>
| |
| − | | |
| − | 50% Checkbox<br>
| |
| − |
| |
| − | '''IDName =''' <code>"Commander_Pilot1StatusPanel_50%_Checkbox"</code><br>
| |
| − | '''Type =''' <code>"Checkbox"</code><br>
| |
| − | '''Pos =''' <code>"0,88"</code><br>
| |
| − | '''Size =''' <code>"55,22"</code><br>
| |
| − | '''Status =''' <code>"False"</code><br>
| |
| − | '''Text =''' <code>"50%"</code><br>
| |
| − | | |
| − | Return Critical Checkbox<br>
| |
| − | | |
| − | '''IDName =''' <code>"Commander_Pilot1StatusPanel_ReturnCritical_Checkbox"</code><br>
| |
| − | '''Type =''' <code>"Checkbox"</code><br>
| |
| − | '''Pos =''' <code>"55,88"</code><br>
| |
| − | '''Size =''' <code>"105,22"</code><br>
| |
| − | '''Status =''' <code>"False"</code><br>
| |
| − | '''Text =''' <code>"Return Critical"</code><br><br><br>
| |
| − | | |
| − | </div>
| |
| − | <br>
| |
| − | | |
| − | ==== Pilot 2 Status Panel ====
| |
| − | | |
| − | The Pilot 2 Status Panel is a copy of Pilot 1 Status Panel the only difference is the panel position and all the names will have pilot 1 and 2 swapped out for each other.
| |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | '''Pos =''' <code>"615,15"</code>
| |
| − | </div>
| |
| − | | |
| − | <br>
| |
| | | | |
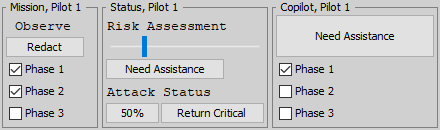
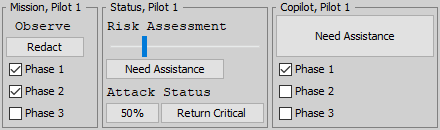
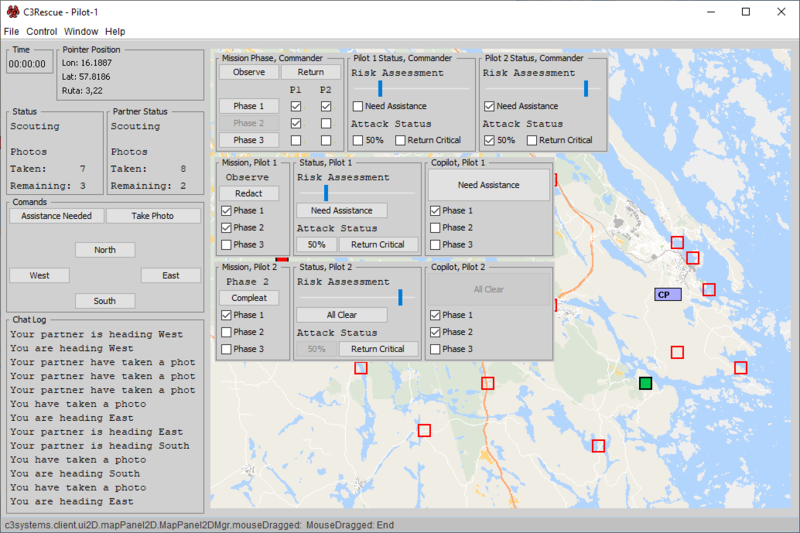
| | === Pilot 1 === | | === Pilot 1 === |
| | | | |
| − | | + | [[File:c3fire-doc-module-comui-example-pilote-1.png]] |
| − | | |
| − | ==== Mission Panel ====
| |
| − | | |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | Panel<br>
| |
| − | <br>
| |
| − | '''IDName =''' <code>"Pilot1_MissionPanel"</code><br>
| |
| − | '''Pos =''' <code>"275,150"</code><br>
| |
| − | '''RoleIDName =''' <code>"Manager"</code><br>
| |
| − | '''Size =''' <code>"100,130"</code><br>
| |
| − | '''Text =''' <code>"Mission, Pilot 1"</code><br>
| |
| − | <br>
| |
| − | <br>
| |
| − | | |
| − | Elements <br>
| |
| − | <br>
| |
| − | | |
| − | Phase TextAria<br>
| |
| − | | |
| − | '''IDName =''' <code>"Pilot1_MissionPanel_Phase_TextAria"</code><br>
| |
| − | '''Type =''' <code>"TextAria"</code><br>
| |
| − | '''Pos =''' <code>"0,0"</code><br>
| |
| − | '''Size =''' <code>"80,22"</code><br>
| |
| − | '''Text =''' <code>"Phase 1"</code><br>
| |
| − | | |
| − | Compleat Button<br>
| |
| − | | |
| − | '''IDName =''' <code>"Pilot1_MissionPanel_Uppdate_Button"</code><br>
| |
| − | '''Type =''' <code>"Button"</code><br>
| |
| − | '''Event =''' <code>"Pilot1_MissionPanel_Uppdate_Button_Phase1_Event"</code><br>
| |
| − | '''Pos =''' <code>"0,22"</code><br>
| |
| − | '''Size =''' <code>"80,22"</code><br>
| |
| − | '''Text =''' <code>"Compleat"</code><br>
| |
| − | | |
| − | Phase 1 Checkbox<br>
| |
| − | | |
| − | '''IDName =''' <code>"Pilot1_MissionPanel_Phase1_Checkbox"</code><br>
| |
| − | '''Type =''' <code>"Checkbox"</code><br>
| |
| − | '''Pos =''' <code>"0,44"</code><br>
| |
| − | '''Size =''' <code>"65,22"</code><br>
| |
| − | '''Status =''' <code>"False"</code><br>
| |
| − | '''Text =''' <code>"Phase 1"</code><br>
| |
| − | | |
| − | Phase 2 Checkbox<br>
| |
| − | | |
| − | '''IDName =''' <code>"Pilot1_MissionPanel_Phase2_Checkbox"</code><br>
| |
| − | '''Type =''' <code>"Checkbox"</code><br>
| |
| − | '''Pos =''' <code>"0,66"</code><br>
| |
| − | '''Size =''' <code>"65,22"</code><br>
| |
| − | '''Status =''' <code>"False"</code><br>
| |
| − | '''Text =''' <code>"Phase 2"</code><br>
| |
| − | | |
| − | | |
| − | Phase 3 Checkbox<br>
| |
| − | | |
| − | '''IDName =''' <code>"Pilot1_MissionPanel_Phase3_Checkbox"</code><br>
| |
| − | '''Type =''' <code>"Checkbox"</code><br>
| |
| − | '''Pos =''' <code>"0,88"</code><br>
| |
| − | '''Size =''' <code>"65,22"</code><br>
| |
| − | '''Status =''' <code>"False"</code><br>
| |
| − | '''Text =''' <code>"Phase 3" </code><br>
| |
| − | | |
| − | | |
| − | </div><br>
| |
| − | | |
| − | ==== Status Panel ====
| |
| − | | |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | Panel <br>
| |
| − | <br>
| |
| − | '''IDName =''' <code>"Pilot1_StatusPanel"</code><br>
| |
| − | '''Pos =''' <code>"375,150"</code><br>
| |
| − | '''RoleIDName =''' <code>"Manager"</code><br>
| |
| − | '''Size =''' <code>"170,130"</code><br>
| |
| − | '''Text =''' <code>"Status, Pilot 1"</code><br>
| |
| − | <br>
| |
| − | | |
| − | Elements
| |
| − | <br>
| |
| − | <br>
| |
| − | Risk Assessment TextAria<br>
| |
| − | | |
| − | '''IDName =''' <code>"Pilot1_StatusPanel_RiskAssessment_TextAria"</code><br>
| |
| − | '''Type =''' <code>"TextAria"</code><br>
| |
| − | '''Pos =''' <code>"0,0"</code><br>
| |
| − | '''Size =''' <code>"160,22"</code><br>
| |
| − | '''Text =''' <code>"Risk Assessment" </code><br>
| |
| − | | |
| − | Risk Assessment Slider<br>
| |
| − | | |
| − | '''IDName =''' <code>"Pilot1_StatusPanel_RiskAssessment_Slider"</code><br>
| |
| − | '''Type =''' <code>"Slider"</code><br>
| |
| − | '''Event =''' <code>"Pilot1_StatusPanel_RiskAssessment_Slider_Event"</code><br>
| |
| − | '''Pos =''' <code>"0,22"</code><br>
| |
| − | '''Size =''' <code>"160,22"</code><br>
| |
| − | '''SliderPos =''' <code>"0"</code><br>
| |
| − | | |
| − | Need Assistance Button<br>
| |
| − | | |
| − | '''IDName =''' <code>"Pilot1_StatusPanel_NeedAssistance_Button"</code><br>
| |
| − | '''Type =''' <code>"Button"</code><br>
| |
| − | '''Event =''' <code>"Pilot1_StatusPanel_NeedAssistance_Button_NeedAssistance_Event"</code><br>
| |
| − | '''Pos =''' <code>"0,44"</code><br>
| |
| − | '''Size =''' <code>"120,22"</code><br>
| |
| − | '''Text =''' <code>"Need Assistance" </code><br>
| |
| − | | |
| − | Attack Status TextAria<br>
| |
| − | | |
| − | '''IDName =''' <code>"Pilot1_StatusPanel_AttackStatus_TextAria"</code><br>
| |
| − | '''Type =''' <code>"TextAria"</code><br>
| |
| − | '''Pos =''' <code>"0,66"</code><br>
| |
| − | '''Size =''' <code>"120,22"</code><br>
| |
| − | '''Text =''' <code>"Attack Status"</code><br>
| |
| − | | |
| − | 50% Button<br>
| |
| − | | |
| − | '''IDName =''' <code>"Pilot1_StatusPanel_50%_Button"</code><br>
| |
| − | '''Type =''' <code>"Button"</code><br>
| |
| − | '''Event =''' <code>"Pilot1_StatusPanel_50%_Button_Event"</code><br>
| |
| − | '''Pos =''' <code>"0,88"</code><br>
| |
| − | '''Size =''' <code>"55,22"</code><br>
| |
| − | '''Status =''' <code>"False"</code><br>
| |
| − | '''Text =''' <code>"50%"</code><br>
| |
| − | | |
| − | Return Critical Button<br>
| |
| − | | |
| − | '''IDName =''' <code>"Pilot1_StatusPanel_ReturnCritical_Button"</code><br>
| |
| − | '''Type =''' <code>"Button"</code><br>
| |
| − | '''Event =''' <code>"Pilot1_StatusPanel_ReturnCritical_Button_Event"</code><br>
| |
| − | '''Pos =''' <code>"55,88"</code><br>
| |
| − | '''Size =''' <code>"105,22"</code><br>
| |
| − | '''Status =''' <code>"False"</code><br>
| |
| − | '''Text =''' <code>"Return Critical"</code><br>
| |
| − | | |
| − | | |
| − | </div><br>
| |
| − | | |
| − | ==== Copilot Panel ====
| |
| − | | |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | | |
| − | <br>
| |
| − | Panel <br>
| |
| − | <br>
| |
| − | '''IDName =''' <code>"Pilot1_CopilotPanel"</code><br>
| |
| − | '''Pos =''' <code>"545,150"</code><br>
| |
| − | '''RoleIDName =''' <code>"Manager"</code><br>
| |
| − | '''Size =''' <code>"170,130"</code><br>
| |
| − | '''Text =''' <code>"Copilot, Pilot 1"</code><br>
| |
| − | <br>
| |
| − | Elements <br>
| |
| − | <br>
| |
| − | <br>
| |
| − | All Clear Button<br>
| |
| − | | |
| − | '''IDName =''' <code>"Pilot1_CopilotPanel_NeedAssistance_Button"</code><br>
| |
| − | '''Type =''' <code>"Button"</code><br>
| |
| − | '''Enabled=''' <code>"False"</code><br>
| |
| − | '''Pos =''' <code>"0,0"</code><br>
| |
| − | '''Size =''' <code>"160,44"</code><br>
| |
| − | '''Text =''' <code>"All Clear" </code><br>
| |
| − | | |
| − | Phase 1 Checkbox<br>
| |
| − | | |
| − | '''IDName =''' <code>"Pilot1_CopilotPanel_Phase1_Checkbox"</code><br>
| |
| − | '''Type =''' <code>"Checkbox"</code><br>
| |
| − | '''Pos =''' <code>"0,44"</code><br>
| |
| − | '''Size =''' <code>"100,22"</code><br>
| |
| − | '''Status =''' <code>"False"</code><br>
| |
| − | '''Text =''' <code>"Phase 1"</code><br>
| |
| − | | |
| − | Phase 2 Checkbox<br>
| |
| − | | |
| − | '''IDName =''' <code>"Pilot1_CopilotPanel_Phase2_Checkbox"</code><br>
| |
| − | '''Type =''' <code>"Checkbox"</code><br>
| |
| − | '''Pos =''' <code>"0,66"</code><br>
| |
| − | '''Size =''' <code>"100,22"</code><br>
| |
| − | '''Status =''' <code>"False"</code><br>
| |
| − | '''Text =''' <code>"Phase 2"</code><br>
| |
| − | | |
| − | Phase 3 Checkbox<br>
| |
| − | | |
| − | '''IDName =''' <code>"Pilot1_CopilotPanel_Phase3_Checkbox"</code><br>
| |
| − | '''Type =''' <code>"Checkbox"</code><br>
| |
| − | '''Pos =''' <code>"0,88"</code><br>
| |
| − | '''Size =''' <code>"100,22"</code><br>
| |
| − | '''Status =''' <code>"False"</code><br>
| |
| − | '''Text =''' <code>"Phase 3"</code><br>
| |
| − | | |
| − | </div>
| |
| − | <br>
| |
| | | | |
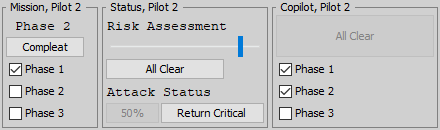
| | === Pilot 2 === | | === Pilot 2 === |
| | | | |
| − | The all three Pilot 2 Panels are copys of Pilot 1s Panels the only difference is the panel position and all the names will have pilot 1 and 2 swapped out for each other.
| + | [[File:c3fire-doc-module-comui-example-pilote-2.png]] |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | '''Pos =''' <code>"275,285"</code> <br>
| |
| − | '''Pos =''' <code>"375,285"</code> <br>
| |
| − | '''Pos =''' <code>"545,285"</code> <br>
| |
| − | </div>
| |
| − | | |
| − | <br>
| |
| − | | |
| − | === Events ===
| |
| − | | |
| − | ==== Commander Mission Panel Events ====
| |
| − | the Commander Mission Panel have five buttons eatch one will have one event.
| |
| − | | |
| − | | |
| − | | |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | <syntaxhighlight lang="xml"><ComunicationUIEvent
| |
| − | IDName = "Commander_MissionPanel_Observe_Button_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Observe_Button"
| |
| − | Enabled = "False" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Return_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase1_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase2_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase3_Button"
| |
| − | Enabled = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Phase_TextAria"
| |
| − | Text = "Observe" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "False"
| |
| − | Text = " " />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Phase_TextAria"
| |
| − | Text = "Observe" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "False"
| |
| − | Text = " " />
| |
| − | | |
| − | </ComunicationUIEvent>
| |
| − | | |
| − | | |
| − | <ComunicationUIEvent
| |
| − | IDName = "Commander_MissionPanel_Return_Button_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Observe_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Return_Button"
| |
| − | Enabled = "False" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase1_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase2_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase3_Button"
| |
| − | Enabled = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Phase_TextAria"
| |
| − | Text = "Return" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "False"
| |
| − | Text = " " />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Phase_TextAria"
| |
| − | Text = "Return" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "False"
| |
| − | Text = " " />
| |
| − | | |
| − | </ComunicationUIEvent>
| |
| − | | |
| − | | |
| − | <ComunicationUIEvent
| |
| − | IDName = "Commander_MissionPanel_Phase1_Button_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Observe_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Return_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase1_Button"
| |
| − | Enabled = "False" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase2_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase3_Button"
| |
| − | Enabled = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Phase_TextAria"
| |
| − | Text = "Phase 1" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "True"
| |
| − | Event = "Pilot1_MissionPanel_Uppdate_Button_Phase1_Event"
| |
| − | Text = "Compleat" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Phase_TextAria"
| |
| − | Text = "Phase 1" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "True"
| |
| − | Event = "Pilot2_MissionPanel_Uppdate_Button_Phase1_Event"
| |
| − | Text = "Compleat" />
| |
| − | | |
| − | </ComunicationUIEvent>
| |
| − |
| |
| − |
| |
| − | <ComunicationUIEvent
| |
| − | IDName = "Commander_MissionPanel_Phase2_Button_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Observe_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Return_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase1_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase2_Button"
| |
| − | Enabled = "False" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase3_Button"
| |
| − | Enabled = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Phase_TextAria"
| |
| − | Text = "Phase 2" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "True"
| |
| − | Event = "Pilot1_MissionPanel_Uppdate_Button_Phase2_Event"
| |
| − | Text = "Compleat" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Phase_TextAria"
| |
| − | Text = "Phase 2" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "True"
| |
| − | Event = "Pilot2_MissionPanel_Uppdate_Button_Phase2_Event"
| |
| − | Text = "Compleat" />
| |
| − | | |
| − | </ComunicationUIEvent>
| |
| − |
| |
| − | | |
| − | <ComunicationUIEvent
| |
| − | IDName = "Commander_MissionPanel_Phase3_Button_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Observe_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Return_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase1_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase2_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase3_Button"
| |
| − | Enabled = "False" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Phase_TextAria"
| |
| − | Text = "Phase 3" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "True"
| |
| − | Event = "Pilot1_MissionPanel_Uppdate_Button_Phase3_Event"
| |
| − | Text = "Compleat" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Phase_TextAria"
| |
| − | Text = "Phase 3" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "True"
| |
| − | Event = "Pilot2_MissionPanel_Uppdate_Button_Phase3_Event"
| |
| − | Text = "Compleat" />
| |
| − | | |
| − | | |
| − | </ComunicationUIEvent>
| |
| − |
| |
| − |
| |
| − |
| |
| − | | |
| − | </syntaxhighlight>
| |
| − | </div>
| |
| − | <br>
| |
| − | | |
| − | ==== Pilot 1 Mission Panel Events ====
| |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | <syntaxhighlight lang="xml">
| |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot1_MissionPanel_Uppdate_Button_Phase1_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "False" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Phase1_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_CopilotPanel_Phase1_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase1Pilot1_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − |
| |
| − |
| |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot1_MissionPanel_Uppdate_Button_Phase2_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "False" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Phase2_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_CopilotPanel_Phase2_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase2Pilot1_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − | | |
| − | | |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot1_MissionPanel_Uppdate_Button_Phase3_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "False" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Phase3_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_CopilotPanel_Phase3_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase3Pilot1_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − | </syntaxhighlight>
| |
| − | </div>
| |
| − | <br>
| |
| − | | |
| − | ==== Pilot 2 Mission Panel Events ====
| |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | <syntaxhighlight lang="xml">
| |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot2_MissionPanel_Uppdate_Button_Phase1_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "False" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Phase1_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_CopilotPanel_Phase1_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase1Pilot2_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − | | |
| − | | |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot2_MissionPanel_Uppdate_Button_Phase2_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "False" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Phase2_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_CopilotPanel_Phase2_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase2Pilot2_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − | | |
| − | | |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot2_MissionPanel_Uppdate_Button_Phase3_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "False" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Phase3_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_CopilotPanel_Phase3_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase3Pilot2_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − | </syntaxhighlight>
| |
| − | </div>
| |
| − | <br>
| |
| − | | |
| − | ==== Pilot 1 Status Panel Events ====
| |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | <syntaxhighlight lang="xml">
| |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot1_StatusPanel_RiskAssessment_Slider_Event"
| |
| − | Status = "true" >
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_Pilot1StatusPanel_RiskAssessment_Slider"
| |
| − | Type = "SliderValueTransfer" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − |
| |
| − |
| |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot1_StatusPanel_NeedAssistance_Button_AllClear_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot1_StatusPanel_NeedAssistance_Button"
| |
| − | Event = "Pilot1_StatusPanel_NeedAssistance_Button_NeedAssistance_Event"
| |
| − | Text = "Need Assistance" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_CopilotPanel_NeedAssistance_Button"
| |
| − | Enabled = "False"
| |
| − | Text = "All Clear" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_Pilot1StatusPanel_NeedAssistance_Checkbox"
| |
| − | Status = "False" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − |
| |
| − |
| |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot1_StatusPanel_NeedAssistance_Button_NeedAssistance_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot1_StatusPanel_NeedAssistance_Button"
| |
| − | Event = "Pilot1_StatusPanel_NeedAssistance_Button_AllClear_Event"
| |
| − | Text = "All Clear" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_CopilotPanel_NeedAssistance_Button"
| |
| − | Enabled = "True"
| |
| − | Text = "Need Assistance" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_Pilot1StatusPanel_NeedAssistance_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − | | |
| − | | |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot1_StatusPanel_ReturnCritical_Button_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot1_StatusPanel_ReturnCritical_Button"
| |
| − | Enabled = "False" />
| |
| − |
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_Pilot1StatusPanel_ReturnCritical_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − |
| |
| − |
| |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot1_StatusPanel_50%_Button_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot1_StatusPanel_50%_Button"
| |
| − | Enabled = "False" />
| |
| − |
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_Pilot1StatusPanel_50%_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − | </syntaxhighlight>
| |
| − | </div>
| |
| − | <br>
| |
| − | | |
| − | ==== Pilot 2 Status Panel Events ====
| |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | <syntaxhighlight lang="xml">
| |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot2_StatusPanel_RiskAssessment_Slider_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_Pilot2StatusPanel_RiskAssessment_Slider"
| |
| − | Type = "SliderValueTransfer" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − |
| |
| − | | |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot2_StatusPanel_NeedAssistance_Button_AllClear_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot2_StatusPanel_NeedAssistance_Button"
| |
| − | Event = "Pilot2_StatusPanel_NeedAssistance_Button_NeedAssistance_Event"
| |
| − | Text = "Need Assistance" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_CopilotPanel_NeedAssistance_Button"
| |
| − | Enabled = "False"
| |
| − | Text = "All Clear" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_Pilot2StatusPanel_NeedAssistance_Checkbox"
| |
| − | Status = "False" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − |
| |
| − |
| |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot2_StatusPanel_NeedAssistance_Button_NeedAssistance_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot2_StatusPanel_NeedAssistance_Button"
| |
| − | Event = "Pilot2_StatusPanel_NeedAssistance_Button_AllClear_Event"
| |
| − | Text = "All Clear" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_CopilotPanel_NeedAssistance_Button"
| |
| − | Enabled = "True"
| |
| − | Text = "Need Assistance" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_Pilot2StatusPanel_NeedAssistance_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − | | |
| − | | |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot2_StatusPanel_ReturnCritical_Button_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot2_StatusPanel_ReturnCritical_Button"
| |
| − | Enabled = "False" />
| |
| − |
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_Pilot2StatusPanel_ReturnCritical_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − |
| |
| − |
| |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot2_StatusPanel_50%_Button_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot2_StatusPanel_50%_Button"
| |
| − | Enabled = "False" />
| |
| − |
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_Pilot2StatusPanel_50%_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − | </syntaxhighlight>
| |
| − | </div>
| |
| − | <br>
| |
| − | | |
| − | === Exampel Code ===
| |
| − | ==== Commander Mission Panel ====
| |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | <syntaxhighlight lang="xml">
| |
| − | <ComunicationUI
| |
| − | IDName = "Commander_MissionPanel"
| |
| − | Pos = "275,15"
| |
| − | RoleIDName = "Manager"
| |
| − | Size = "170,130"
| |
| − | Status = "False"
| |
| − | Text = "Mission Phase, Commander" >
| |
| − | | |
| − | <Element
| |
| − | IDName = "Commander_MissionPanel_Observe_Button"
| |
| − | Type = "Button"
| |
| − | Event = "Commander_MissionPanel_Observe_Button_Event"
| |
| − | Pos = "0,0"
| |
| − | Size = "80,22"
| |
| − | Text = "Observe" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Commander_MissionPanel_Return_Button"
| |
| − | Type = "Button"
| |
| − | Event = "Commander_MissionPanel_Return_Button_Event"
| |
| − | Pos = "80,0"
| |
| − | Size = "80,22"
| |
| − | Text = "Return" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Commander_MissionPanel_Phase1_Button"
| |
| − | Type = "Button"
| |
| − | Enabled = "False"
| |
| − | Event = "Commander_MissionPanel_Phase1_Button_Event"
| |
| − | Pos = "0,44"
| |
| − | Size = "80,22"
| |
| − | Text = "Phase 1" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Commander_MissionPanel_Phase2_Button"
| |
| − | Type = "Button"
| |
| − | Event = "Commander_MissionPanel_Phase2_Button_Event"
| |
| − | Pos = "0,66"
| |
| − | Size = "80,22"
| |
| − | Text = "Phase 2" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Commander_MissionPanel_Phase3_Button"
| |
| − | Type = "Button"
| |
| − | Event = "Commander_MissionPanel_Phase3_Button_Event"
| |
| − | Pos = "0,88"
| |
| − | Size = "80,22"
| |
| − | Text = "Phase 3" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Commander_MissionPanel_Pilot1_TextAria"
| |
| − | Type = "TextAria"
| |
| − | Pos = "90,22"
| |
| − | Size = "22,22"
| |
| − | Text = "P1" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Commander_MissionPanel_Pilot2_TextAria"
| |
| − | Type = "TextAria"
| |
| − | Pos = "129,22"
| |
| − | Size = "22,22"
| |
| − | Text = "P2" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Commander_MissionPanel_Phase1Pilot1_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "90,44"
| |
| − | Size = "22,22"
| |
| − | Status = "False"/>
| |
| − | | |
| − | <Element
| |
| − | IDName = "Commander_MissionPanel_Phase1Pilot2_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "129,44"
| |
| − | Size = "22,22"
| |
| − | Status = "False"/>
| |
| − | | |
| − | <Element
| |
| − | IDName = "Commander_MissionPanel_Phase2Pilot1_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "90,66"
| |
| − | Size = "22,22"
| |
| − | Status = "False"/>
| |
| − | | |
| − | <Element
| |
| − | IDName = "Commander_MissionPanel_Phase2Pilot2_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "129,66"
| |
| − | Size = "22,22"
| |
| − | Status = "False"/>
| |
| − | | |
| − | <Element
| |
| − | IDName = "Commander_MissionPanel_Phase3Pilot1_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "90,88"
| |
| − | Size = "22,22"
| |
| − | Status = "False"/>
| |
| − | | |
| − | <Element
| |
| − | IDName = "Commander_MissionPanel_Phase3Pilot2_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "129,88"
| |
| − | Size = "22,22"
| |
| − | Status = "False"/>
| |
| − |
| |
| − | </ComunicationUI>
| |
| − | </syntaxhighlight>
| |
| − | </div>
| |
| − | <br>
| |
| − | ==== Commander Pilot 1 Status Panel ====
| |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | <syntaxhighlight lang="xml">
| |
| − | <ComunicationUI
| |
| − | IDName = "Commander_Pilot1StatusPanel"
| |
| − | Pos = "445,15"
| |
| − | RoleIDName = "Manager"
| |
| − | Size = "170,130"
| |
| − | Text = "Pilot 1 Status" >
| |
| − | | |
| − | <Element
| |
| − | IDName = "Commander_Pilot1StatusPanel_RiskAssessment_TextAria"
| |
| − | Type = "TextAria"
| |
| − | Pos = "0,0"
| |
| − | Size = "160,22"
| |
| − | Text = "Risk Assessment" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Commander_Pilot1StatusPanel_RiskAssessment_Slider"
| |
| − | Type = "Slider"
| |
| − | Pos = "0,22"
| |
| − | Size = "160,22"
| |
| − | SliderPos = "0"/>
| |
| − | | |
| − | <Element
| |
| − | IDName = "Commander_Pilot1StatusPanel_NeedAssistance_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "0,44"
| |
| − | Size = "120,22"
| |
| − | Status = "False"
| |
| − | Text = "Need Assistance" />
| |
| − |
| |
| − | <Element
| |
| − | IDName = "Commander_Pilot1StatusPanel_AttackStatus_TextAria"
| |
| − | Type = "TextAria"
| |
| − | Pos = "0,66"
| |
| − | Size = "120,22"
| |
| − | Text = "Attack Status" />
| |
| − |
| |
| − | <Element
| |
| − | IDName = "Commander_Pilot1StatusPanel_50%_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "0,88"
| |
| − | Size = "55,22"
| |
| − | Status = "False"
| |
| − | Text = "50%" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Commander_Pilot1StatusPanel_ReturnCritical_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "55,88"
| |
| − | Size = "105,22"
| |
| − | Status = "False"
| |
| − | Text = "Return Critical" />
| |
| − | | |
| − | </ComunicationUI>
| |
| − | </syntaxhighlight>
| |
| − | </div>
| |
| − | <br>
| |
| − | ==== Commander Pilot 2 Status Panel ====
| |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | <syntaxhighlight lang="xml">
| |
| − | <ComunicationUI
| |
| − | IDName = "Commander_Pilot2StatusPanel"
| |
| − | Pos = "615,15"
| |
| − | RoleIDName = "Manager"
| |
| − | Size = "170,130"
| |
| − | Text = "Pilot 2 Status" >
| |
| − | | |
| − | <Element
| |
| − | IDName = "Commander_Pilot2StatusPanel_RiskAssessment_TextAria"
| |
| − | Type = "TextAria"
| |
| − | Pos = "0,0"
| |
| − | Size = "160,22"
| |
| − | Text = "Risk Assessment" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Commander_Pilot2StatusPanel_RiskAssessment_Slider"
| |
| − | Type = "Slider"
| |
| − | Pos = "0,22"
| |
| − | Size = "160,22"
| |
| − | SliderPos = "0" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Commander_Pilot2StatusPanel_NeedAssistance_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "0,44"
| |
| − | Size = "120,22"
| |
| − | Status = "False"
| |
| − | Text = "Need Assistance" />
| |
| − |
| |
| − | <Element
| |
| − | IDName = "Commander_Pilot2StatusPanel_AttackStatus_TextAria"
| |
| − | Type = "TextAria"
| |
| − | Pos = "0,66"
| |
| − | Size = "120,22"
| |
| − | Text = "Attack Status" />
| |
| − |
| |
| − | <Element
| |
| − | IDName = "Commander_Pilot2StatusPanel_50%_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "0,88"
| |
| − | Size = "55,22"
| |
| − | Status = "False"
| |
| − | Text = "50%" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Commander_Pilot2StatusPanel_ReturnCritical_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "55,88"
| |
| − | Size = "105,22"
| |
| − | Status = "False"
| |
| − | Text = "Return Critical" />
| |
| − | | |
| − | </ComunicationUI>
| |
| − | </syntaxhighlight>
| |
| − | </div>
| |
| − | <br>
| |
| − | ==== Pilot 1 Mission Panel ====
| |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | <syntaxhighlight lang="xml">
| |
| − | <ComunicationUI
| |
| − | IDName = "Pilot1_MissionPanel"
| |
| − | Pos = "275,150"
| |
| − | RoleIDName = "Manager"
| |
| − | Size = "100,130"
| |
| − | Text = "Mission, Pilot 1" >
| |
| − | | |
| − | <Element
| |
| − | IDName = "Pilot1_MissionPanel_Phase_TextAria"
| |
| − | Type = "TextAria"
| |
| − | Pos = "0,0"
| |
| − | Size = "80,22"
| |
| − | Text = "Phase 1" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Pilot1_MissionPanel_Uppdate_Button"
| |
| − | Type = "Button"
| |
| − | Event = "Pilot1_MissionPanel_Uppdate_Button_Phase1_Event"
| |
| − | Pos = "0,22"
| |
| − | Size = "80,22"
| |
| − | Text = "Compleat" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Pilot1_MissionPanel_Phase1_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "0,44"
| |
| − | Size = "65,22"
| |
| − | Status = "False"
| |
| − | Text = "Phase 1" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Pilot1_MissionPanel_Phase2_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "0,66"
| |
| − | Size = "65,22"
| |
| − | Status = "False"
| |
| − | Text = "Phase 2" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Pilot1_MissionPanel_Phase3_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "0,88"
| |
| − | Size = "65,22"
| |
| − | Status = "False"
| |
| − | Text = "Phase 3" />
| |
| − | | |
| − | </ComunicationUI>
| |
| − | </syntaxhighlight>
| |
| − | </div>
| |
| − | <br>
| |
| − | ==== Pilot 1 Status Panel ====
| |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | <syntaxhighlight lang="xml">
| |
| − | <ComunicationUI
| |
| − | IDName = "Pilot1_StatusPanel"
| |
| − | Pos = "375,150"
| |
| − | RoleIDName = "Manager"
| |
| − | Size = "170,130"
| |
| − | Text = "Status, Pilot 1" >
| |
| − | | |
| − | <Element
| |
| − | IDName = "Pilot1_StatusPanel_RiskAssessment_TextAria"
| |
| − | Type = "TextAria"
| |
| − | Pos = "0,0"
| |
| − | Size = "160,22"
| |
| − | Text = "Risk Assessment" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Pilot1_StatusPanel_RiskAssessment_Slider"
| |
| − | Type = "Slider"
| |
| − | Event = "Pilot1_StatusPanel_RiskAssessment_Slider_Event"
| |
| − | Pos = "0,22"
| |
| − | Size = "160,22"
| |
| − | SliderPos = "0"/>
| |
| − | | |
| − | <Element
| |
| − | IDName = "Pilot1_StatusPanel_NeedAssistance_Button"
| |
| − | Type = "Button"
| |
| − | Event = "Pilot1_StatusPanel_NeedAssistance_Button_NeedAssistance_Event"
| |
| − | Pos = "0,44"
| |
| − | Size = "120,22"
| |
| − | Text = "Need Assistance" />
| |
| − |
| |
| − | <Element
| |
| − | IDName = "Pilot1_StatusPanel_AttackStatus_TextAria"
| |
| − | Type = "TextAria"
| |
| − | Pos = "0,66"
| |
| − | Size = "120,22"
| |
| − | Text = "Attack Status" />
| |
| − |
| |
| − | <Element
| |
| − | IDName = "Pilot1_StatusPanel_50%_Button"
| |
| − | Type = "Button"
| |
| − | Event = "Pilot1_StatusPanel_50%_Button_Event"
| |
| − | Pos = "0,88"
| |
| − | Size = "55,22"
| |
| − | Status = "False"
| |
| − | Text = "50%" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Pilot1_StatusPanel_ReturnCritical_Button"
| |
| − | Type = "Button"
| |
| − | Event = "Pilot1_StatusPanel_ReturnCritical_Button_Event"
| |
| − | Pos = "55,88"
| |
| − | Size = "105,22"
| |
| − | Status = "False"
| |
| − | Text = "Return Critical" />
| |
| − | | |
| − | </ComunicationUI>
| |
| − | </syntaxhighlight>
| |
| − | </div>
| |
| − | <br>
| |
| − | ==== Pilot 1 Copilot Panel ====
| |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | <syntaxhighlight lang="xml">
| |
| − | <ComunicationUI
| |
| − | IDName = "Pilot1_CopilotPanel"
| |
| − | Pos = "545,150"
| |
| − | RoleIDName = "Manager"
| |
| − | Size = "170,130"
| |
| − | Text = "Copilot, Pilot 1" >
| |
| − | | |
| − | <Element
| |
| − | IDName = "Pilot1_CopilotPanel_NeedAssistance_Button"
| |
| − | Type = "Button"
| |
| − | Enabled = "False"
| |
| − | Pos = "0,0"
| |
| − | Size = "160,44"
| |
| − | Text = "All Clear" />
| |
| − |
| |
| − | <Element
| |
| − | IDName = "Pilot1_CopilotPanel_Phase1_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "0,44"
| |
| − | Size = "100,22"
| |
| − | Status = "False"
| |
| − | Text = "Phase 1" />
| |
| − |
| |
| − | <Element
| |
| − | IDName = "Pilot1_CopilotPanel_Phase2_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "0,66"
| |
| − | Size = "100,22"
| |
| − | Status = "False"
| |
| − | Text = "Phase 2" />
| |
| − |
| |
| − | <Element
| |
| − | IDName = "Pilot1_CopilotPanel_Phase3_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "0,88"
| |
| − | Size = "100,22"
| |
| − | Status = "False"
| |
| − | Text = "Phase 3" />
| |
| − |
| |
| − | </ComunicationUI>
| |
| − | </syntaxhighlight>
| |
| − | </div>
| |
| − | <br>
| |
| − | ==== Pilot 2 Mission Panel ====
| |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | <syntaxhighlight lang="xml">
| |
| − | <ComunicationUI
| |
| − | IDName = "Pilot2_MissionPanel"
| |
| − | Pos = "275,285"
| |
| − | RoleIDName = "Manager"
| |
| − | Size = "100,130"
| |
| − | Text = "Mission, Pilot 2" >
| |
| − | | |
| − | <Element
| |
| − | IDName = "Pilot2_MissionPanel_Phase_TextAria"
| |
| − | Type = "TextAria"
| |
| − | Pos = "0,0"
| |
| − | Size = "80,22"
| |
| − | Text = " Phase 1" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Pilot2_MissionPanel_Uppdate_Button"
| |
| − | Type = "Button"
| |
| − | Event = "Pilot2_MissionPanel_Uppdate_Button_Phase1_Event"
| |
| − | Pos = "0,22"
| |
| − | Size = "80,22"
| |
| − | Text = "Compleat" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Pilot2_MissionPanel_Phase1_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "0,44"
| |
| − | Size = "65,22"
| |
| − | Status = "False"
| |
| − | Text = "Phase 1" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Pilot2_MissionPanel_Phase2_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "0,66"
| |
| − | Size = "65,22"
| |
| − | Status = "False"
| |
| − | Text = "Phase 2" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Pilot2_MissionPanel_Phase3_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "0,88"
| |
| − | Size = "65,22"
| |
| − | Status = "False"
| |
| − | Text = "Phase 3" />
| |
| − | | |
| − | </ComunicationUI>
| |
| − | </syntaxhighlight>
| |
| − | </div>
| |
| − | <br>
| |
| − | | |
| − | ==== Pilot 2 Status Panel ====
| |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | <syntaxhighlight lang="xml">
| |
| − | <ComunicationUI
| |
| − | IDName = "Pilot2_StatusPanel"
| |
| − | Pos = "375,285"
| |
| − | RoleIDName = "Manager"
| |
| − | Size = "170,130"
| |
| − | Text = "Status, Pilot 2" >
| |
| − | | |
| − | <Element
| |
| − | IDName = "Pilot2_StatusPanel_RiskAssessment_TextAria"
| |
| − | Type = "TextAria"
| |
| − | Pos = "0,0"
| |
| − | Size = "160,22"
| |
| − | Text = "Risk Assessment" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Pilot2_StatusPanel_RiskAssessment_Slider"
| |
| − | Type = "Slider"
| |
| − | Event = "Pilot2_StatusPanel_RiskAssessment_Slider_Event"
| |
| − | Pos = "0,22"
| |
| − | Size = "160,22"
| |
| − | SliderPos = "0"/>
| |
| − | | |
| − | <Element
| |
| − | IDName = "Pilot2_StatusPanel_NeedAssistance_Button"
| |
| − | Type = "Button"
| |
| − | Event = "Pilot2_StatusPanel_NeedAssistance_Button_NeedAssistance_Event"
| |
| − | Pos = "0,44"
| |
| − | Size = "120,22"
| |
| − | Text = "Need Assistance" />
| |
| − |
| |
| − | <Element
| |
| − | IDName = "Pilot2_StatusPanel_AttackStatus_TextAria"
| |
| − | Type = "TextAria"
| |
| − | Pos = "0,66"
| |
| − | Size = "120,22"
| |
| − | Text = "Attack Status" />
| |
| − |
| |
| − | <Element
| |
| − | IDName = "Pilot2_StatusPanel_50%_Button"
| |
| − | Type = "Button"
| |
| − | Event = "Pilot2_StatusPanel_50%_Button_Event"
| |
| − | Pos = "0,88"
| |
| − | Size = "55,22"
| |
| − | Text = "50%" />
| |
| − | | |
| − | <Element
| |
| − | IDName = "Pilot2_StatusPanel_ReturnCritical_Button"
| |
| − | Type = "Button"
| |
| − | Event = "Pilot2_StatusPanel_ReturnCritical_Button_Event"
| |
| − | Pos = "55,88"
| |
| − | Size = "105,22"
| |
| − | Text = "Return Critical" />
| |
| − | | |
| − | </ComunicationUI>
| |
| − | </syntaxhighlight>
| |
| − | </div>
| |
| − | <br>
| |
| − | ==== Pilot 2 Copilot Panel ====
| |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | <syntaxhighlight lang="xml">
| |
| − | <ComunicationUI
| |
| − | IDName = "Pilot2_CopilotPanel"
| |
| − | Pos = "545,285"
| |
| − | RoleIDName = "Manager"
| |
| − | Size = "170,130"
| |
| − | Text = "Copilot, Pilot 2" >
| |
| − | | |
| − | <Element
| |
| − | IDName = "Pilot2_CopilotPanel_NeedAssistance_Button"
| |
| − | Type = "Button"
| |
| − | Enabled = "False"
| |
| − | Pos = "0,0"
| |
| − | Size = "160,44"
| |
| − | Text = "All Clear" />
| |
| − |
| |
| − | <Element
| |
| − | IDName = "Pilot2_CopilotPanel_Phase1_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "0,44"
| |
| − | Size = "100,22"
| |
| − | Status = "False"
| |
| − | Text = "Phase 1" />
| |
| − |
| |
| − | <Element
| |
| − | IDName = "Pilot2_CopilotPanel_Phase2_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "0,66"
| |
| − | Size = "100,22"
| |
| − | Status = "False"
| |
| − | Text = "Phase 2" />
| |
| − |
| |
| − | <Element
| |
| − | IDName = "Pilot2_CopilotPanel_Phase3_Checkbox"
| |
| − | Type = "Checkbox"
| |
| − | Pos = "0,88"
| |
| − | Size = "100,22"
| |
| − | Status = "False"
| |
| − | Text = "Phase 3" />
| |
| − |
| |
| − | </ComunicationUI>
| |
| − | | |
| − | </syntaxhighlight>
| |
| − | </div>
| |
| − | <br>
| |
| − | | |
| − | === Event Exampel Code ===
| |
| − | ==== Commander Mission Panel Events ====
| |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | <syntaxhighlight lang="xml"><ComunicationUIEvent
| |
| − | IDName = "Commander_MissionPanel_Observe_Button_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Observe_Button"
| |
| − | Enabled = "False" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Return_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase1_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase2_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase3_Button"
| |
| − | Enabled = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Phase_TextAria"
| |
| − | Text = "Observe" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "False"
| |
| − | Text = " " />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Phase_TextAria"
| |
| − | Text = "Observe" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "False"
| |
| − | Text = " " />
| |
| − | | |
| − | </ComunicationUIEvent>
| |
| − | | |
| − | | |
| − | <ComunicationUIEvent
| |
| − | IDName = "Commander_MissionPanel_Return_Button_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Observe_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Return_Button"
| |
| − | Enabled = "False" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase1_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase2_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase3_Button"
| |
| − | Enabled = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Phase_TextAria"
| |
| − | Text = "Return" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "False"
| |
| − | Text = " " />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Phase_TextAria"
| |
| − | Text = "Return" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "False"
| |
| − | Text = " " />
| |
| − | | |
| − | </ComunicationUIEvent>
| |
| − | | |
| − | | |
| − | <ComunicationUIEvent
| |
| − | IDName = "Commander_MissionPanel_Phase1_Button_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Observe_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Return_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase1_Button"
| |
| − | Enabled = "False" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase2_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase3_Button"
| |
| − | Enabled = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Phase_TextAria"
| |
| − | Text = "Phase 1" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "True"
| |
| − | Event = "Pilot1_MissionPanel_Uppdate_Button_Phase1_Event"
| |
| − | Text = "Compleat" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Phase_TextAria"
| |
| − | Text = "Phase 1" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "True"
| |
| − | Event = "Pilot2_MissionPanel_Uppdate_Button_Phase1_Event"
| |
| − | Text = "Compleat" />
| |
| − | | |
| − | </ComunicationUIEvent>
| |
| − |
| |
| − |
| |
| − | <ComunicationUIEvent
| |
| − | IDName = "Commander_MissionPanel_Phase2_Button_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Observe_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Return_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase1_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase2_Button"
| |
| − | Enabled = "False" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase3_Button"
| |
| − | Enabled = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Phase_TextAria"
| |
| − | Text = "Phase 2" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "True"
| |
| − | Event = "Pilot1_MissionPanel_Uppdate_Button_Phase2_Event"
| |
| − | Text = "Compleat" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Phase_TextAria"
| |
| − | Text = "Phase 2" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "True"
| |
| − | Event = "Pilot2_MissionPanel_Uppdate_Button_Phase2_Event"
| |
| − | Text = "Compleat" />
| |
| − | | |
| − | </ComunicationUIEvent>
| |
| − |
| |
| − | | |
| − | <ComunicationUIEvent
| |
| − | IDName = "Commander_MissionPanel_Phase3_Button_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Observe_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Return_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase1_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase2_Button"
| |
| − | Enabled = "True" />
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase3_Button"
| |
| − | Enabled = "False" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Phase_TextAria"
| |
| − | Text = "Phase 3" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "True"
| |
| − | Event = "Pilot1_MissionPanel_Uppdate_Button_Phase3_Event"
| |
| − | Text = "Compleat" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Phase_TextAria"
| |
| − | Text = "Phase 3" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "True"
| |
| − | Event = "Pilot2_MissionPanel_Uppdate_Button_Phase3_Event"
| |
| − | Text = "Compleat" />
| |
| − | | |
| − | | |
| − | </ComunicationUIEvent>
| |
| − |
| |
| − |
| |
| − |
| |
| − | | |
| − | </syntaxhighlight>
| |
| − | </div>
| |
| − | <br>
| |
| − | | |
| − | ==== Pilot 1 Mission Panel Events ====
| |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | <syntaxhighlight lang="xml">
| |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot1_MissionPanel_Uppdate_Button_Phase1_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "False" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Phase1_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_CopilotPanel_Phase1_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase1Pilot1_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − |
| |
| − |
| |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot1_MissionPanel_Uppdate_Button_Phase2_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "False" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Phase2_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_CopilotPanel_Phase2_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase2Pilot1_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − | | |
| − | | |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot1_MissionPanel_Uppdate_Button_Phase3_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "False" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_MissionPanel_Phase3_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_CopilotPanel_Phase3_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase3Pilot1_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − | </syntaxhighlight>
| |
| − | </div>
| |
| − | <br>
| |
| − | | |
| − | ==== Pilot 2 Mission Panel Events ====
| |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | <syntaxhighlight lang="xml">
| |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot2_MissionPanel_Uppdate_Button_Phase1_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "False" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Phase1_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_CopilotPanel_Phase1_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase1Pilot2_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − | | |
| − | | |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot2_MissionPanel_Uppdate_Button_Phase2_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "False" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Phase2_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_CopilotPanel_Phase2_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase2Pilot2_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − | | |
| − | | |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot2_MissionPanel_Uppdate_Button_Phase3_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Uppdate_Button"
| |
| − | Enabled = "False" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_MissionPanel_Phase3_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_CopilotPanel_Phase3_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_MissionPanel_Phase3Pilot2_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − | </syntaxhighlight>
| |
| − | </div>
| |
| − | <br>
| |
| − | | |
| − | ==== Pilot 1 Status Panel Events ====
| |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | <syntaxhighlight lang="xml">
| |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot1_StatusPanel_RiskAssessment_Slider_Event"
| |
| − | Status = "true" >
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_Pilot1StatusPanel_RiskAssessment_Slider"
| |
| − | Type = "SliderValueTransfer" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − |
| |
| − |
| |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot1_StatusPanel_NeedAssistance_Button_AllClear_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot1_StatusPanel_NeedAssistance_Button"
| |
| − | Event = "Pilot1_StatusPanel_NeedAssistance_Button_NeedAssistance_Event"
| |
| − | Text = "Need Assistance" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_CopilotPanel_NeedAssistance_Button"
| |
| − | Enabled = "False"
| |
| − | Text = "All Clear" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_Pilot1StatusPanel_NeedAssistance_Checkbox"
| |
| − | Status = "False" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − |
| |
| − |
| |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot1_StatusPanel_NeedAssistance_Button_NeedAssistance_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot1_StatusPanel_NeedAssistance_Button"
| |
| − | Event = "Pilot1_StatusPanel_NeedAssistance_Button_AllClear_Event"
| |
| − | Text = "All Clear" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot2_CopilotPanel_NeedAssistance_Button"
| |
| − | Enabled = "True"
| |
| − | Text = "Need Assistance" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_Pilot1StatusPanel_NeedAssistance_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − | | |
| − | | |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot1_StatusPanel_ReturnCritical_Button_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot1_StatusPanel_ReturnCritical_Button"
| |
| − | Enabled = "False" />
| |
| − |
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_Pilot1StatusPanel_ReturnCritical_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − |
| |
| − |
| |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot1_StatusPanel_50%_Button_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot1_StatusPanel_50%_Button"
| |
| − | Enabled = "False" />
| |
| − |
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_Pilot1StatusPanel_50%_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − | </syntaxhighlight>
| |
| − | </div>
| |
| − | <br>
| |
| − | | |
| − | ==== Pilot 1 Status Panel Events ====
| |
| − | <div class="toccolours mw-collapsible mw-collapsed" style="width:700px">
| |
| − | <br>
| |
| − | <syntaxhighlight lang="xml">
| |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot2_StatusPanel_RiskAssessment_Slider_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Commander_Pilot2StatusPanel_RiskAssessment_Slider"
| |
| − | Type = "SliderValueTransfer" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − |
| |
| − | | |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot2_StatusPanel_NeedAssistance_Button_AllClear_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot2_StatusPanel_NeedAssistance_Button"
| |
| − | Event = "Pilot2_StatusPanel_NeedAssistance_Button_NeedAssistance_Event"
| |
| − | Text = "Need Assistance" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_CopilotPanel_NeedAssistance_Button"
| |
| − | Enabled = "False"
| |
| − | Text = "All Clear" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_Pilot2StatusPanel_NeedAssistance_Checkbox"
| |
| − | Status = "False" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − |
| |
| − |
| |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot2_StatusPanel_NeedAssistance_Button_NeedAssistance_Event"
| |
| − | Status = "true" >
| |
| − | | |
| − | <Event
| |
| − | IDName = "Pilot2_StatusPanel_NeedAssistance_Button"
| |
| − | Event = "Pilot2_StatusPanel_NeedAssistance_Button_AllClear_Event"
| |
| − | Text = "All Clear" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Pilot1_CopilotPanel_NeedAssistance_Button"
| |
| − | Enabled = "True"
| |
| − | Text = "Need Assistance" />
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_Pilot2StatusPanel_NeedAssistance_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − | | |
| − | | |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot2_StatusPanel_ReturnCritical_Button_Event"
| |
| − | Status = "true" >
| |
| | | | |
| − | <Event
| + | === Session managers view === |
| − | IDName = "Pilot2_StatusPanel_ReturnCritical_Button"
| + | [[File:c3fire-doc-module-comui-example-main-all.png|800px]] |
| − | Enabled = "False" />
| |
| − |
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_Pilot2StatusPanel_ReturnCritical_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − |
| |
| − |
| |
| − | <ComunicationUIEvent
| |
| − | IDName = "Pilot2_StatusPanel_50%_Button_Event"
| |
| − | Status = "true" >
| |
| | | | |
| − | <Event
| + | [[File:c3fire-doc-module-comui-example-main-compact.png|800px]] |
| − | IDName = "Pilot2_StatusPanel_50%_Button"
| |
| − | Enabled = "False" />
| |
| − |
| |
| − |
| |
| − | <Event
| |
| − | IDName = "Commander_Pilot2StatusPanel_50%_Checkbox"
| |
| − | Status = "True" />
| |
| − |
| |
| − | </ComunicationUIEvent>
| |
| − | </syntaxhighlight>
| |
| − | </div>
| |
| − | <br>
| |